- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
My custom CSS tweaks for ni.com
06-28-2017 12:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
For those who want to modify the look of the NI forums, and ni.com in general, you may be interested in these CSS tweaks I've been experimenting with for a couple of weeks. The tweaks originally started as a way to remove the round avatars, after discovering a script to "fix" the round avatars Twitter recently rolled out. I've added a number of other changes to suit my preferences, and thought they might be of some interest to fellow forum users.
The script is used in conjunction with Stylus, an extension for Chrome, Firefox and Opera to apply custom CSS modifications to a site. Simply install the extension, add a new style, paste in the script below, and set it to apply to "URLs on the domain" for ni.com. If you don't like one of the tweaks, comment out the offending line with /* */ style comments, or play with the values until it suits.
It goes without saying there's no implied warranty with the script, you use it at your own risk, it may break the forum layout, etc, etc.
Here's the script:
/* Get rid of rounded avatars */
*[class*="Avatar"], *[class*="avatar"] { border-radius: 0% !important; }
/* Get rid of blue sliding nav bar */
#navSlider { display: none !important; }
/* Shop comparison table */
.ni-table-comparison > tbody > tr > td { padding: 0px !important; padding-left: 2px !important; border-right: 2px solid #fff !important; }
.ni-table-comparison > tbody > tr > td:nth-child(2) { text-align: center !important; }
/***** Forum fixes *****/
/* Get rid of rounded stats on community landing page*/
#lia-body .lia-content .lia-quilt-layout-header-simple .stats-table .lia-data-cell-integer { border-radius: 0% !important; }
/* Remove UPPER CASE formatting for every forum title */
h2.board-title { text-transform: none !important; }
/* Make forum thread link title smaller */
.lia-content .lia-message-read.lia-message-read > .lia-link-navigation, .lia-content .lia-message-unread.lia-message-unread > .lia-link-navigation { font-size: 16px !important; }
/* Make sub-text under forum thread title smaller */
#lia-body .lia-content .lia-info-area, .lia-user-name, .lia-user-name-link, .local-date, .local-time, .ForumPage .kudosCountColumn span { font-size: 11.5px !important; }
/* Reduce padding in list of forum links */
.lia-list-wide > tbody > tr > td { padding: 4px; }
/* Make thread title in message smaller */
#lia-body.ForumTopicPage .lia-message-subject h5 { font-size: 20px !important; font-family: "Roboto Condensed" !important; }
/* Remove "Re: <subject>" from every message reply */
#lia-body.ForumTopicPage .lia-thread-reply .lia-message-subject h5 { display: none; }
/* Remove spacing between messages */
.lia-panel-message { margin-bottom: 0px !important; }
/* Reduce padding around each post */
#lia-body.ForumTopicPage .lia-message-view-display { padding: 2px !important; }
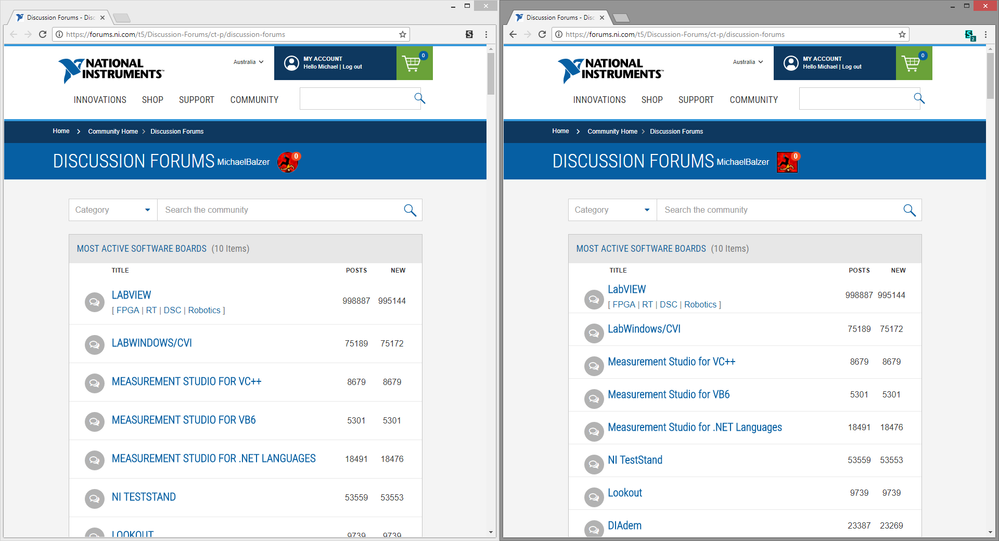
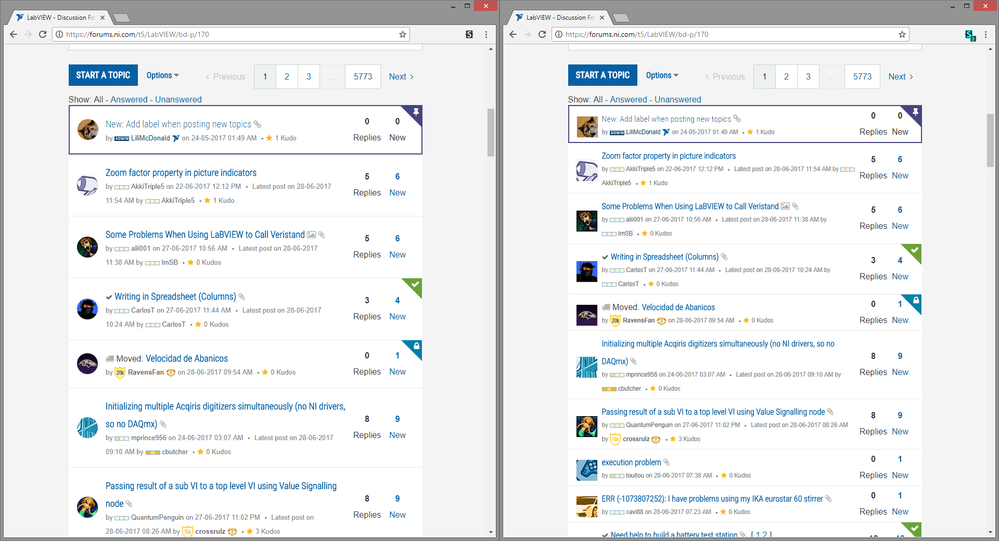
Here's some side-by-side shots showing the changes (original on the left, tweaked on the right):
Less SHOUTY forum titles, square avatar, reduced spacing
Square avatars, reduced white space, slightly smaller fonts
The shop page showing reduced row spacing
(alas there's no way to fix the shop's fundamental failings)
Unless otherwise stated, all code snippets and examples provided
by me are "as is", and are free to use and modify without attribution.