- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display Custom Font in WebVI(G WEB DEVELOPMENT SOFTWARE) Without Internet Access
Solved!06-14-2022 07:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi.
I found the following article.
Display Custom Font in WebVI Without Internet Access - NI
According to this article, it seems that we can use custom fonts like google font in the web vi of the "LabVIEW NXG Web Module".
Can the same thing be achieved with "G Web Development Software"?
Solved! Go to Solution.
06-16-2022 03:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Yes you can.
To ensure that clients on other PCs can actually use the font, I deliver it via my website. Here is how I did it:
Note: There might be a better solution cause you still need to fiddle around with the CSS styles of you website quite a lot
- Get a web font kit e.g. https://www.fontsquirrel.com/fonts/open-sans in WOFF format
- examples and CSS files are included
- Place it in you project path and add it to the project
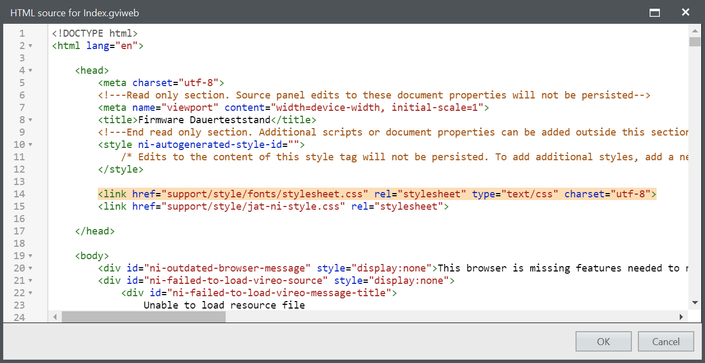
- Add the custom stylesheet that is included with the font to you website
- You then have to apply the font to all the elements you need by using the "HTML class attribute" in G Web
Note: You need to create another CSS file where you create these custom attributes e.g.:
.my-font {
font-family: 'open_sansregular', Arial, sans-serif !important;
}
.my-font .ni-grid-widget * {
font-family: 'open_sansregular', Arial, sans-serif !important;
font-size: 16px !important;
}
This won't work for all the UI element in G Web out of the box, you have to dig into the CSS styles quite a lot to make it work for everything. Maybe there is another way to apply the font for the entire webpage but I couldn't find a way jet.
05-02-2024 04:19 PM - edited 05-02-2024 04:20 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Wrong thread, my apologies.