- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Graph Hover Format for Time Axis.
Solved!08-15-2023 05:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
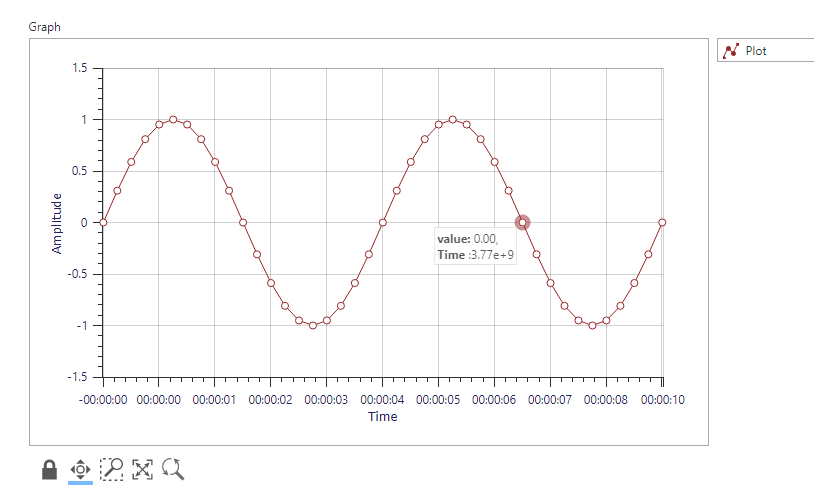
Recently in web page, showing value while hover the mouse pointer over a Curve is useful and user friendly.
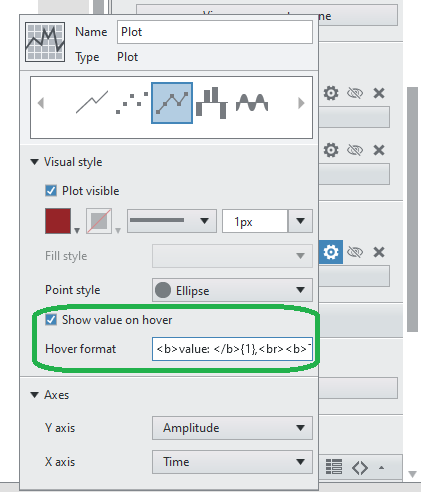
G web also provide Hover Format field on Graph's Plot's Properties.
Question:
How to format the Hover (toolstip) value for date-time or relative-time format value?
Solved! Go to Solution.
08-22-2023 09:03 AM - edited 08-22-2023 09:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Referring to the <DeployedRun.min.js> file, we found code as bellow:
hoverEventHandler(e, t, i) {
if (this.dispatchPlotHoverEvent(e, t, i) && i && this.plots[i.seriesIndex]) {
var n = i.datapoint[0]
, r = i.datapoint[1]
, o = this.plots[i.seriesIndex].hoverFormat || "{0}, {1}"
this.updateHoverTooltip(o, i, [n, r])
} else
this.hideHoverTooltip()
}
whereas the updateHoverTooltip is defined as bellow:
updateHoverTooltip(i, n, r) {
/**** referring to the caller function above:
* i <= is the Hover Format o
* n <= is the plot i
* r <= is the data series [n,r]
*****/
let o
if ("string" == typeof i) // if hover format is string
o = this.format(i, ...r)
else if ("function" == typeof i) // We can Assign Function for Hover format? But How?
try {
o = i(...r, n)
} catch (e) {
return void t.error(e)
}
var a = n.pageX >= this.clientWidth / 2 + e(this).offset().left
, s = n.pageY >= this.clientHeight / 2 + e(this).offset().top
e(this.tooltip).html(o).css({
top: n.pageY - e(this.tooltipHolder).offset().top + 5,
left: n.pageX - e(this.tooltipHolder).offset().left + 5
}).toggleClass("on-left", a).toggleClass("on-top", s).show()
}
focusing on the hover format part of above code:
if ("string" == typeof i) // if hover format is string
o = this.format(i, ...r)
else if ("function" == typeof i) // We can Assign Function for Hover format? But How?
try {
o = i(...r, n)
} catch (e) {
return void t.error(e)
}
Is it possible to assign a function from JSLI <Script.js> or webvi function to the hover format?
any example accordingly?
09-01-2023 06:00 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
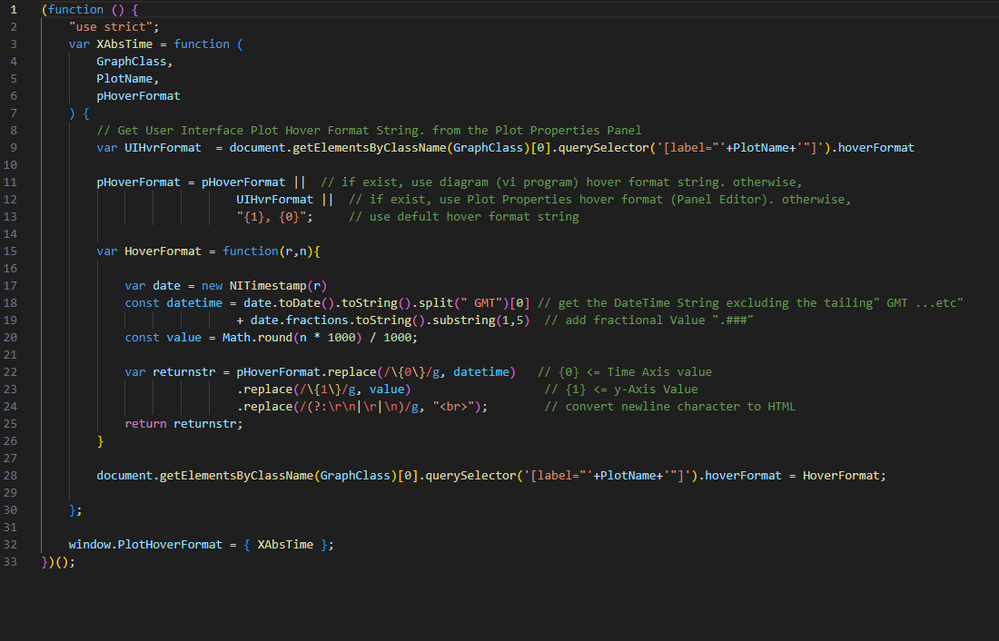
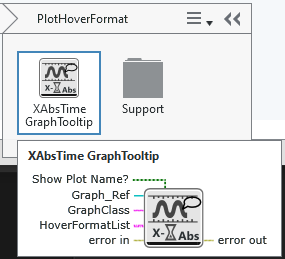
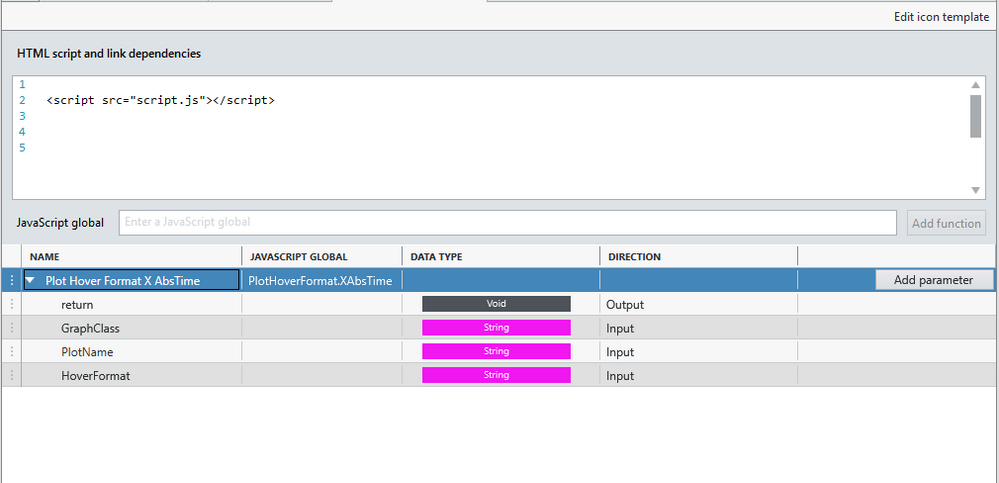
Finally, we created the JSLI but for the Absolute TimeStamp, so far.
[The example Code is Attached]
The tooltip Hover Format could be set:
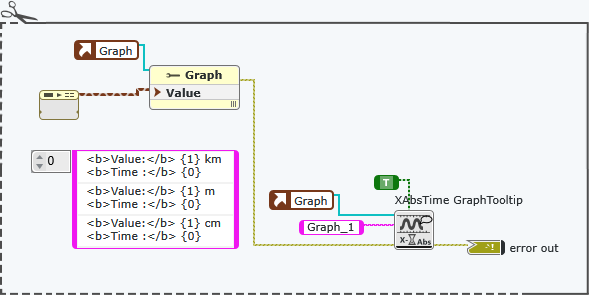
- Programmatically using string wired to the diagram, otherwise if disconnected or empty string
- From the Plot Setting Property Panel, otherwise if empty
- using the Default pattern : {1}, {0}, whereas
{1} represent Y Value
{0} represent X-Value, suppose to be Absolute time in this case
It is recommended to Call the gvi Node after the number of plot are defined/presented on the Graph.




here is the JavaScript looks like: