- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
URL image flickering
10-01-2021 11:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I noticed that the URL image on Safari (14.1.2) and FireFox (90.0.2) flicker heavily while not on Chrome.
And I also notice than most of the screenshots on https://ni.github.io/webvi-examples/ are made with Chrome.
Is there an "official" limitation regarding browser to render the WebVi?
Ch
10-01-2021 12:42 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I noticed that the URL image on Safari (14.1.2) and FireFox (90.0.2) flicker heavily while not on Chrome.
Do you have a standalone example that reproduces the behavior?
And I also notice than most of the screenshots on https://ni.github.io/webvi-examples/ are made with Chrome.Is there an "official" limitation regarding browser to render the WebVi?
G Web Development software supports the latest version of the following browsers: Chrome, Firefox, Edge, Safari.
You can see that support list in the LabVIEW NXG Web Module Readme. Unfortunately that note was missed when creating the G Web Development Software Readme but I filed a documentation request to have it included. The supported browsers are the same.
Milan
10-02-2021 12:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@_Chris wrote:
I noticed that the URL image on Safari (14.1.2) and FireFox (90.0.2) flicker heavily while not on Chrome.
And I also notice than most of the screenshots on https://ni.github.io/webvi-examples/ are made with Chrome.
Is there an "official" limitation regarding browser to render the WebVi?
Ch
I've the same issue especially when we Programmatically update/change the image rapidly. E.g. update image from LabVIEW video image acquisition.
In Chrome browser it seems fine (looks like a video). In Firefox is flickering.
10-04-2021 11:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Milan
So I confirm this bug with Safari 15 as well.
I would be please to be able to see the effect of the URLimage "sync" property to see if it solves the problem. Could not so far, I tried to edit the HTML code directly in the G Web editor without success.
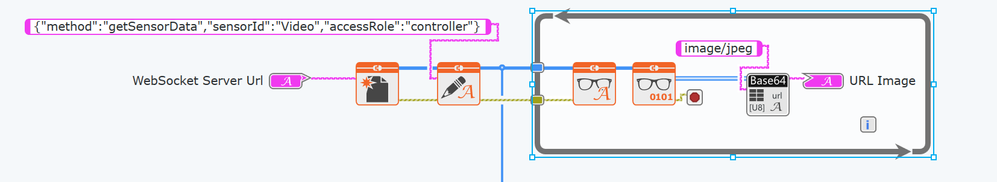
Below an example of my video streaming web socket receiver, very simple.
I'll be please to send you the URL to the server via private email.
I'll try to isolate the video streaming server from the rest and post it into this forum, this is going to take some times...
10-08-2021 05:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Here are the promised sample codes.
The server is in LV 2021 OSX, it streams jpeg images via ws.
To run the server, open "LV_WS.lvproj" and run "LV_Demo_WS_server_Graph.vi", it will answer ws on port 8083.
I use my own WS vis.
The client is in GWeb 2021 (VStream.gwebproject), you have to generate the web build and place it in your preferred web server.
If you run the client from within GWeb you'll notice that there is no flickering, same if you open it with Edge or Chrome, but flickering occurs in Safari and Firefox.
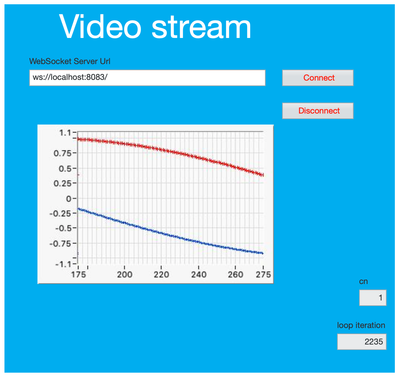
To run the client you first have to specify the websocket server URL + port, then "Connect".
Should looks like this:
Ch
12-15-2021 06:05 PM - edited 12-15-2021 06:07 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
After some investigation it does look like the URL Image is behaving as intended and I have created an example that is optimized for a rapidly changing image.
The URL Image control is behaving similar to the <img> tag in the browser. When the url is updated the browser clears the current image and starts loading the new image. The image is allowed to load piece-by-piece and you may have seen that behavior of images loading bit-by-bit on web pages with slow internet. This is okay for normal images where we want users to be able to see the content as quick as possible even if the image is not fully loaded.
That behavior is not great for rapidly changes images. When the image changes rapidly we don't want to see it load bit-by-bit and we instead only want to see the whole change at once so it has the appearance of animation when changed quickly. We also only want the image to wait and only update after successfully loading.
I have created the SynchronousImage example that when updating the url will block and wait for the image to load before displaying it on the screen. Let me know if it helps!
Milan
01-27-2022 09:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The G Web Development Software 2021 Readme describes the following supported versions:
G Web Development Software 2021 supports the latest version of the following browsers:
- Chrome
- Edge
- Firefox
- Safari
Milan