- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- « Previous
-
- 1
- 2
- Next »
Aerospace Indicators - Artificial Horizon / Primary Flight Display and more using 2D picture controls - thoughts?
04-21-2022 12:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Yes Norm is the master of 2D Picture controls. He posted code years ago that help modify the opcode values for doing faster translation of pictures over on LAVA. I've used this in the past for things like my Ribbon Interface, which is just one 2D picture control. And more recently I posted a Meter Picture here with gradient ranges. I've used this code in other places too but I'm having a hard time finding them online. Early development of the Boolean Creator used it, and same with the Image Grid, but later moved away for other designs.
Unofficial Forum Rules and Guidelines
Get going with G! - LabVIEW Wiki.
17 Part Blog on Automotive CAN bus. - Hooovahh - LabVIEW Overlord
04-21-2022 01:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Darren,
Thanks for the reply!
The intended use of these indicators is to support flight test. Pixel density of data is always a primary concern in flight test, so we use dial gauges or tapes only when we must to make a quick look display for situational awareness. I have a project coming up where I'll be making a flight test cockpit display for a client which would include dials and tapes. There were no suitable indicators available so I started to make a library on my own to support that.
There are different flavors of flight test displays depending on the role (cockpit display, situational awareness display, limit monitoring, etc), but I would never expect a single set of displays on the most complex aircraft being developed today to have more than about 40 tapes and dials combined. That is really excessive though and only applicable to something like a CH-53K with 3 engines, 5 gearboxes, 3 hydraulic systems, and an APU. Most twin engine helicopters or airplanes would only have a use for about 10-20 of these indicators total. UI update rate for system monitoring can be quite low, probably only 5 Hz. Numeric readouts definitely should not update faster than 5 Hz or you can no longer read numbers while they are changing.
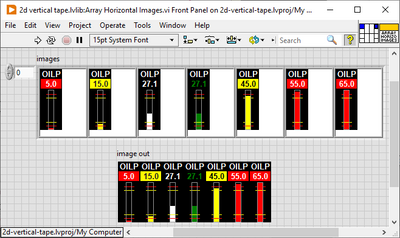
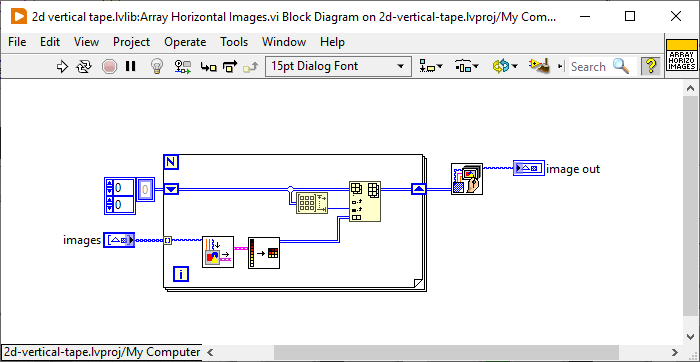
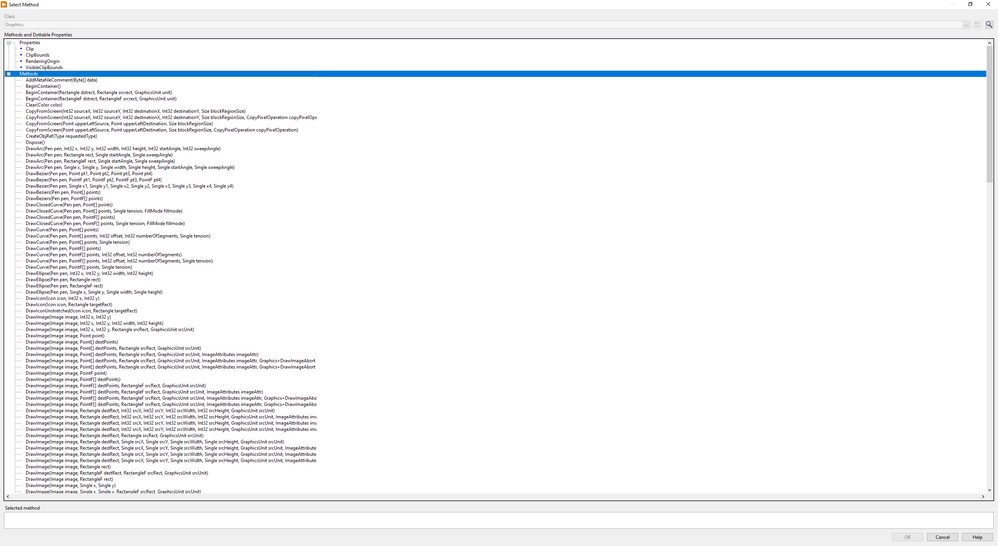
We do expect to have groupings of indicators which would fit into at least a 1D grid. I don't know what the overhead is yet, but I did make a VI below to assemble an array of images into a single image for display on the front panel. That replaces the need for a zero pixel image border, but it may not be as good from a memory reallocation perspective.
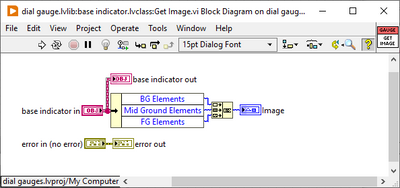
I've tried to reduce processor load when assembling the images. I have 3 images in my class private data, background, midground, and foreground. I also have two drawing methods, Draw Static Elements, which is called once to draw all elements which do not change when operating, and Draw Dynamic Elements, which draws moving items like the needle, color arc, and numeric. The image is drawn in 3 layers, because I am inserting the needle, a dynamic element, between the static background and the static label. Limit lines are also static, but drawn over everything else, etc.
I may also make a second dial gauge with operating limits depicted as colored arcs, something like this, but with just one number readout in the middle, no peak hold values depicted. This type of dial gauge works well for G indicators, airspeed indicators, etc:
I made that using a Classic dial gauge, but the colored arcs is very temperamental and can be very hard to get right. I could redo that type of dial gauge with a picture control to make it easier to configure at runtime.
05-03-2022 11:50 AM - edited 05-03-2022 11:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I refactored my vertical tapes into the same structure as the dial gauges where I draw three layers of static elements, then when looping, add the dynamic elements and then flatten and display.
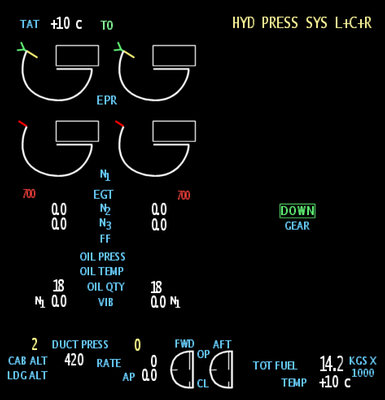
The intent of these indicators are for engine instruments and similar system displays. Here is a typical example of an engine display on a twin engine aircraft:
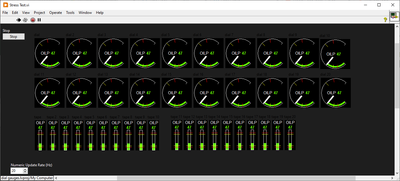
I have personally assembled screens with 40 vertical tapes, but I can't share those screens. I put together some performance tests, starting with just numeric indicators. I didn't bother building to an EXE, but I don't expect much change in CPU load in the UI thread.
Numerics only test screen:
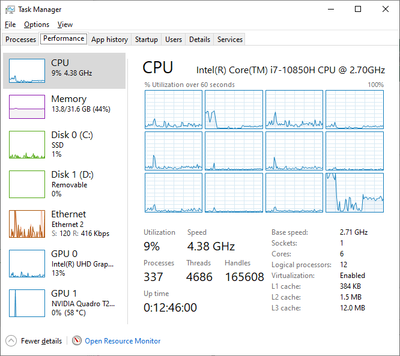
Overall CPU load is low, but that lower right logical processor is running the UI thread. The load drops to nothing when I minimize my front panel. We'll focus on that from here on:
UI thread with 40 Indicators updating at 20 Hz: about 40% which is not something I like to see:
UI Thread load when running at 10Hz: 20% which is still higher than desired, but ok:
UI Thread when running at 5Hz: 10% which is probably fine for most users:
Here comes the problem...
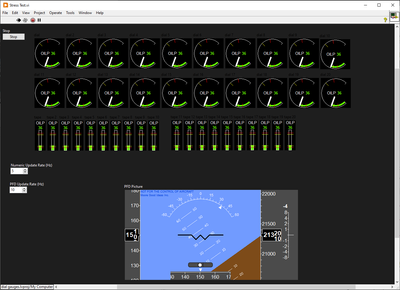
UI thread with 40 numeric indicators updating at 5Hz and one PFD updating at 10Hz:
That is certainly not ok. Also, I would hate to have an artificial horizon running at less than 10Hz. Minimizing the front panel brings the load on that UI thread down to ~60%, but that is still way too inefficient. Of note is that the second core is still burning along at 50%. My guess is that is where the background math processing is going on working with all the arrays of data that makes up this image:
My artificial horizon code is older than the numerics and is not well optimized, for instance, I am not pre-drawing static elements and only redrawing dynamic elements. I saw NJKirchner's post and Bill's post and am now weighing options for performance improvements.
- I could optimize my artificial horizon code, but I couldn't expect more than maybe a halving of processor load, probably less improvement.
- Switch to .net picture control. Requires a complete re-write of the drawing methods. Advantages: hardware acceleration, adds anti-aliasing (huge for image quality), adds transparency (nice, but not necessary). Disadvantage: reliance on external .net and therefore a Windows dependency.
- Use a method as stated by NJKirchner where only the changed pixels are redrawn. This would certainly help, but might be a pain to implement. Perhaps not though as I think it could be implemented in a subVI just before the draw to the UI element. Thoughts?
 vs
vs 
The drawing on the left is 1990's awesome. The drawing on the right is certainly better.

If I switch to .net, I would also refactor the artificial horizon to have static elements and dynamic redraws, if that is possible, don't know yet.
Thoughts and opinions??
How much benefit would a PXI-8881 get from hardware acceleration? It has only integrated hardware graphics. My guess is it would be enough benefit to still solve the problem. That theory probably goes away though if I attempt to display a video on a display run by the 8881. Thoughts on whether a PXI would get the benefit from hardware acceleration?
11-01-2022 11:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Regarding the technique I noted, the sub-vi's or a type of incarnation of them already exist, as I did it.
Now it's not 'just re-drawing the moved pixels'
but rather it's not re-building the full image byte array from scratch.
you're only modifying the bytes of the specific op-codes of interest, which saves a TON of string building time.
08-06-2024 10:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
hey, I am college student working on flight deck display. I am pretty new to lab view but wanted to create primary flight display on lab viwe for my project work. So please can you help me with your guidance how to approach this.
12-03-2024 06:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I want to design , a similar kind of, from where i can start with , if can help me
- « Previous
-
- 1
- 2
- Next »