- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to separate UI from code
01-11-2011 04:05 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I usually create front panels that are an interface to read/write parameters via serial modbus.
So the main front panel is composed as follows:
1) on the top, some controls to set COM, modbus address, load/save button, read/write button
2) a textbox control
3) the parameters' list, each parameter has a checkbox (used by write button)
this list is organized in maximum 2 columns, of 16 row each. (If I need more parameters, I use a tab control to group them).
Each row is like:
<caption string description><label><control> <checkbox>
So FOR EVERY instrument/product, I must create these list of parameters.
It's annoying when you have to manage 50 products, each with 32/70 parameters.
So I am trying to abstract this task, and I thought to describe the parameters in a XML file, then create a sort of "generic" UI that load the XML at startup, and populate the UI based on XML information I provide.
How can I do this in Labview if labview natively couples a variable to a UI control element?
I mean: in labview you cannot create a "int x=0;". What you receive is a int variable + its UI control on the front panel!
The entire system has code coupled with front panel.
New VI = front panel + diagram.
I want to separate them, because it's inefficient in my case!
Anybody heard about Windows Presentation Foundation (WPF)?
Any ideas is appreciated, even small simple VIs to test some ideas, because I'm in a dead end.
01-11-2011 04:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Just use an array with this data:
Each row is like:
<caption string description><label><control> <checkbox>
It won't look pretty in the first draft, you will need a 1 pixel border cluster and array control (posted somwhere on LAVA by AQ).
You actually could use the same format as data type for User Events or Queues that'll pass the UI data to the devices.
Felix
01-11-2011 07:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
It doesn't work, because <control> type is not known "a-priori". Its type can be:
- numeric
- enum
Making an array of cluster of {list types} doesn't de-couple the UI from the "content".
I want to define the UI via configuration (XML seems good at this)
The UI general "structure" is defined, but the particular content should be taken from external resource.
The content is:
- caption
- label
- type of control (if enum, define the enumeration of course)
- control configuration (if numeric, define max/min/increment and decimal point)
- maybe description and tip
01-11-2011 07:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
@Slyfer wrote:
...
Anybody heard about Windows Presentation Foundation (WPF)?
Any ideas is appreciated, even small simple VIs to test some ideas, because I'm in a dead end.
Never heard of teh WPF, does that rule me out from replying?
I have more ideas than I can post (time limits).
You can create variables in LV! They are the wires. Put a free label on them if you want a name associated with them.
FP controls and indicators are NOT variables, they are graphic widgets that should be thought of as being an I/O device and all interaction with them limited to getting info form the user or updating a display (yes dispaly a COPY of the data that lives in the wire)
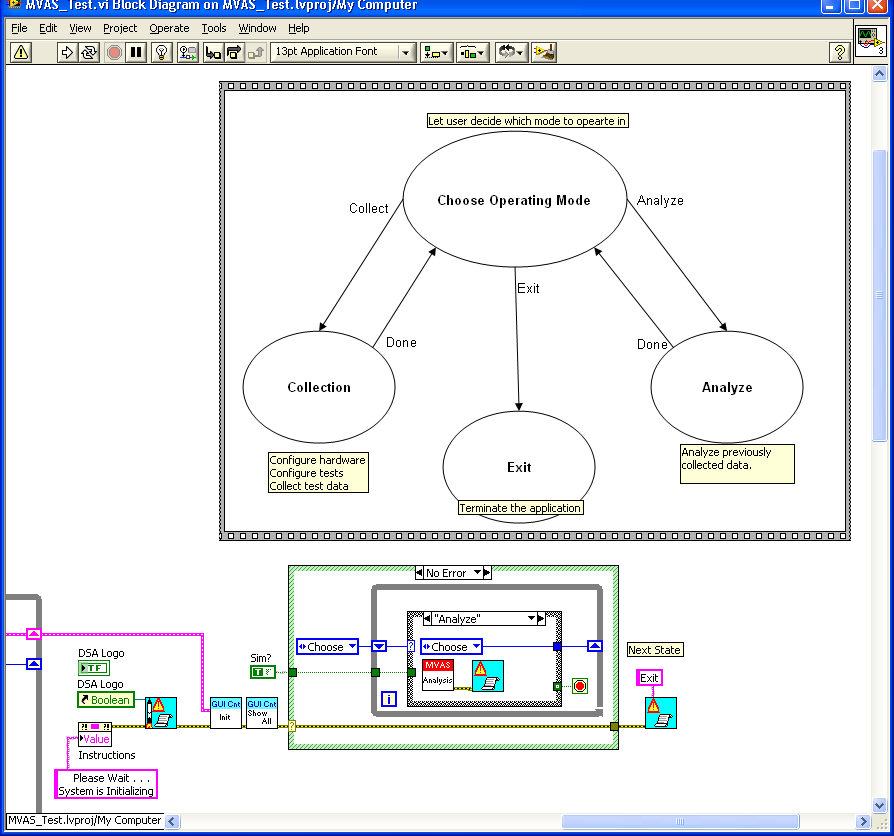
I suggest you learn how to use control references. Prior to LV 6i, LV did not have control references and all GUI tricks had to be done in the BD of the GUI VIs. WIth control refeences we can push graphic updates down into sub-VIs. Somewhere arounf LV 8, we got teh ability to do dynamic events which let us push UI operations down into sub-VIs. This image shows waht is a "typical" top-level VI that I delever these days.
Ben
01-11-2011 10:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
If all you will be dealing with is numbers and ENUMs you can create a generic interface using a table. There are methods for overlaying controls on a table to allow the entry to appear to be entered as rings. Off the top of my head I don't have a reference or link to an example. However, when you read the stored data from the external file part of that information will include the type and in the cases of an ENUM the valid values. In the application you would use a ring as the control. By hiding or showing the corresponding ring control you can switch the interface to use the "ENUM" or the numeric form. This interface could then be customized via the external file. An X-control might work well for this since there is some additional processing that you will need to handle everything. Once written though it will make your life easier for all future applications.
Mark Yedinak
Certified LabVIEW Architect
LabVIEW Champion
"Does anyone know where the love of God goes when the waves turn the minutes to hours?"
Wreck of the Edmund Fitzgerald - Gordon Lightfoot
01-12-2011 03:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
If you only have a limited number of possible controls (numeric, enum ring), just place both on the same location and use the Visibility property to select which is shown to the user. This is far easier than any on-the-fly creation or overlay-a-table option.
A second advice is about the file format. Parsing xml files is not really easy in LV (might be better in 2010). And as you don't have highly nested data structures, it isn't necessary. I'd use the OpenG Variant Config VIs to save it in an ini-file. This will keep you out of trouble and get a good result much faster.
Felix
01-12-2011 07:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
As Ben said, the key to solving your problem is realizing that the UI and the internal variables are two things which can be easily separated. My first choice for this would be an array of clusters, like the one Felix proposed. Items which should have choices would be implemented with combo-boxes. The UI would be purely string based, so it could handle anything. I would also second Felix in the use of configuration files instead of XML; it is much easier in LabVIEW. However, I prefer binary files for configuration, since you do not run into roundoff issues with them. TDMS would be your best bet here. Finally, given the number of times you will be using this, an XControl should be strongly considered.
Converting from a general, string-based UI to internal variables of various types is probably the hardest part of this approach. I would recommend you look at the VIs in <vi.lib>\Utility\VariantDataType. These VIs and controls should help in your conversions. The easiest way to do this conversion would probably be including a type conversion string for each element in the array in your configuration file. Combining this with an appropriate case statement or set of LabVIEW classes should get you into and out of your GUI without too much problem.
Let us know if you have further questions.