- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
NXG-style controls sizing/positioning glitches
02-28-2023 11:58 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
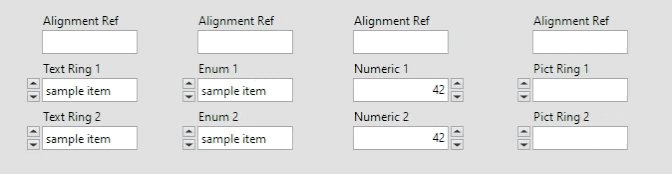
I noticed 2 sizing/positioning issues with the NXG-style controls that have increment/decrement buttons such as the Text Ring, Enum and Numeric controls. I think both problems are linked, which is why I put them in a single topic.
1. Unwanted box resizing when showing/hiding the increment/decrement buttons
When toggling the increment/decrement buttons visibility manually or programmatically, the white entry box is also resized. This messes up control alignment and is not consistent with controls from other styles.
I don't see why someone would want that behavior. When I set the property "Increment/Decrement Visible?" to false, I expect it to hide the buttons, not resize the box. If I wanted to resize the box, I would use the "Width" property. Notice that the Picture Ring behaves correctly, which is why I think this behaviour with the enum/ring/numeric is not expected…
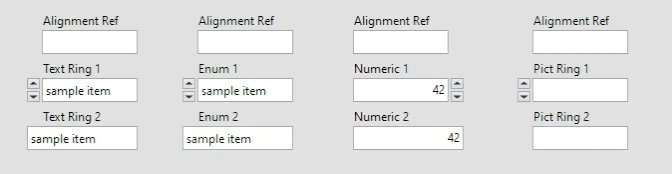
2. Bad update from type definitions
NXG-style enum/ring/numeric controls can also have sizing/positioning glitches when updated from a type definition. It appears when the control in the typedef has visible increment/decrement buttons and the linked control has not, and vice-versa.
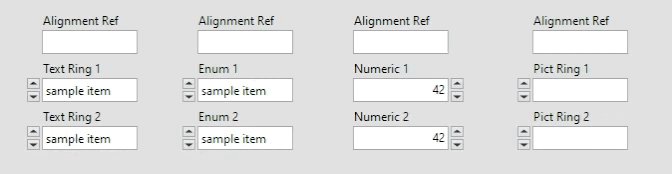
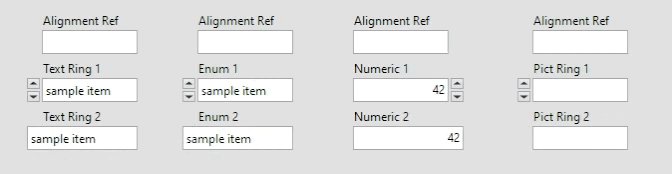
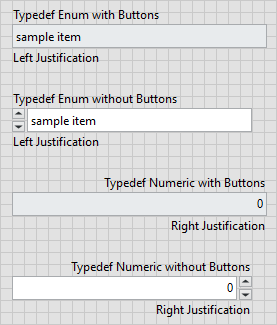
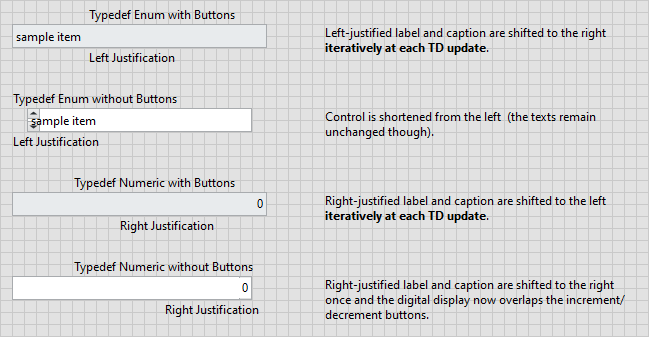
Here is an example with enum and numeric typedefs both with and without the buttons:
Before typedef updates:
After typedef updates:
Attached is a project with VIs that reproduce the problems.
For the second one, I've created a script that simulates a typedef update, so you can easily observe the glitches and reset the controls to their original states.