- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
can't set background color of boolean
09-12-2014 09:58 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I'm trying my hand at a custom control. It's a simple boolean 'arrow' indicator. I started by placing a classic "flat square button", then imported the 'false' and 'true' versions of the arrow, which correspond to red and green.
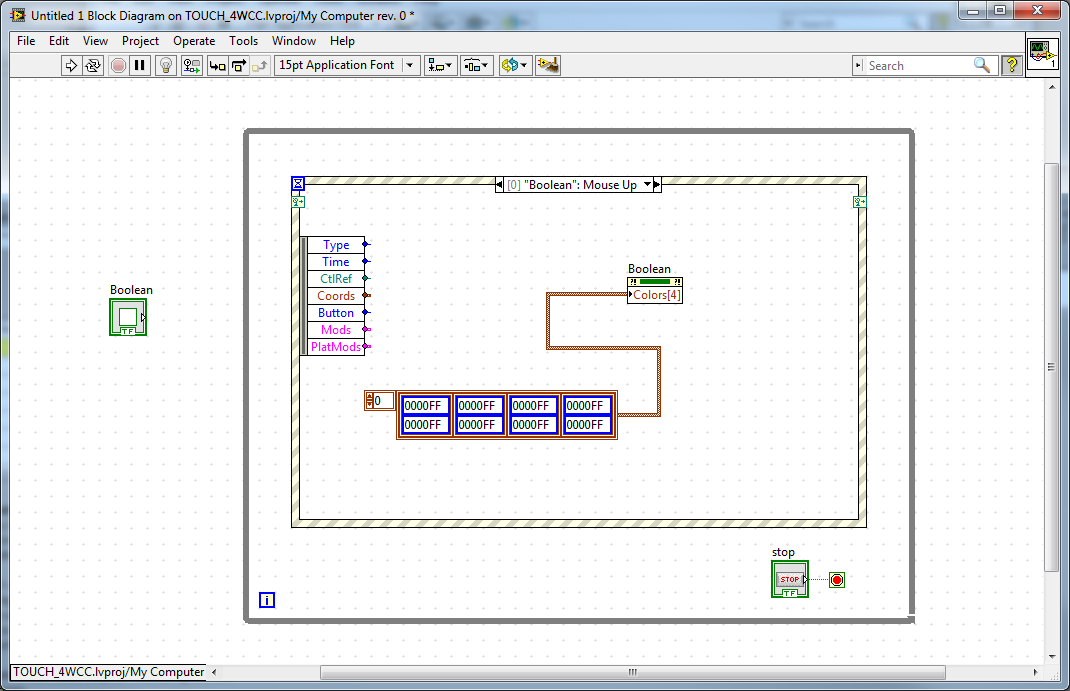
However, I want a 3rd state (off). To accomplish this, I tried to use a property node, but it doesn't seem to work. I created a simple VI to test with, I've pasted the image below...I know the event structure is being executed, because I tested that by changing the boolean text inside the event structure. To prove it can be done, I set every value of the array to blue, just to make sure I wasn't missing something about the true/false/t->f/f->t arrangement of the array.
But all to no avail...I can click on the control and it changes from red to green, like I originally defined in the control. Why can't I programatically change the color? thanks in advance
09-12-2014 11:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
ed up just using a picture ring and just pasted in the 3 different options I want. Seems to work fine.
09-12-2014 11:32 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
bmishoe wrote:But all to no avail...I can click on the control and it changes from red to green, like I originally defined in the control. Why can't I programatically change the color?
It is probably more likely that your imported pictures are just covering the background of the button.
A picture ring is the better way to go anyways.
There are only two ways to tell somebody thanks: Kudos and Marked Solutions
Unofficial Forum Rules and Guidelines
"Not that we are sufficient in ourselves to claim anything as coming from us, but our sufficiency is from God" - 2 Corinthians 3:5