- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Boolean button with different images and text
Solved!01-28-2020 01:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
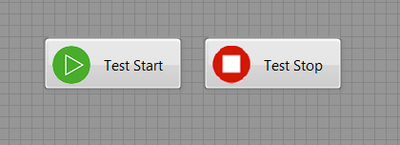
i have attached one image. it shows 2 buttons with its decal and Boolean text. how should i make this as two states of a single button?
False state- start icon with text "Test Start"
True state- stop icon with text "Test Stop"
when i tried to use image as a decal or picture item, entire button is replaced by the image. here i need the button structure too.
help me if you have any idea
thank you
Solved! Go to Solution.
01-28-2020 02:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
01-28-2020 03:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
HI GerdW,
Thank you for your time and effort.
By placing a picture ring on the button and controlling that based on the action?
01-28-2020 03:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Krishna,
@Krishna_kp wrote:
By placing a picture ring on the button and controlling that based on the action?
No, by customizing the button and using individual images for each button state…
01-28-2020 07:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I'd suggest doing this with two buttons that are the same size and on top of each other. Then using a property node I'd set the Visible on one, or the other.
Another UI design would be to have two buttons, but disable and grey out one and have the other enabled depending on the state of the test. This does take up more UI space, but it avoids the potential issue of someone double clicking a start button, only for it to hit start, and then stop. I've had some users do that before.
So if you do go with a single button, or two over top of each other you may want to prevent stopping a test if one was just started less than a second ago or some kind of debounce.
Unofficial Forum Rules and Guidelines
Get going with G! - LabVIEW Wiki.
17 Part Blog on Automotive CAN bus. - Hooovahh - LabVIEW Overlord
01-28-2020 11:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi GerdW,
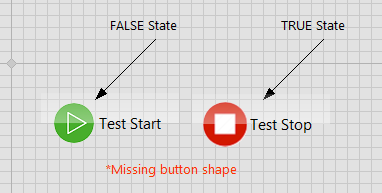
i tried this method too. but ending at same point, Only image with Boolean text.
i have attached the control for your reference (LV16).
correct me i i'm doing
any mistake.
01-29-2020 12:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Krishna,
you have to use the "whole" image as suggested before:
Boolean button, where I edited the whole image for each state (using a system boolean button and a modern LED to create them).
Not perfect, but sufficient.
01-29-2020 03:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you GerdW for your idea.
I took picture of two states of Boolean button and used those as decal.
as long as we don't have an another direct option, this is perfect.😉
attached control.