- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Ordering Control?
10-19-2016 10:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I need a simple way for my users to be able to select and order a number of items. Were this the 1980's, it might suffice to provide two lists ("Available" and "Selected") and some arrow buttons to move items between the lists and up or down on the "Selected" list. Perhaps those lists would also support drag and drop.
I would prefer to provide a larger iconic representation of the items and present them horizontally, since they will ultimately represent column headers in a data file. Drag and drop would of course be needed.
I haven't found anything in LabVIEW ready-made for this. Perhaps I'm just missing it? Maybe there's something in a module I haven't installed?
I'm venturing into making an XControl for the purpose. (I've made some before.) However, I'm not even sure where to begin. The 2D picture control seems to have just painting operations; there's no making a square and then moving it around. Perhaps the 3D picture control allows this. Whichever way, it seems like I'm going to be making a widget toolkit almost from scratch, so I'm thinking there has to be a better way that I'm missing. Any ideas?
10-19-2016
10:32 AM
- last edited on
04-29-2024
04:24 PM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi auspex,
Not sure if its exactly the sort of functionality your after but did you consider .NET Datagrid ?
See link below;
https://www.ni.com/en/support/downloads/tools-network/download.datagrid-for-labview.html
Cheers,
Nick
10-19-2016 10:41 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I've done this before with an actual table where the operator could drag and drop the column headers to rearrange them. Would that be ok?
If so, just register for mouse down events on the column headers and create code to assess where the columns were dragged to, and then rearrange the column string to match.
Alternatively, you might be able to get some code inspiration from XTabs. This allows the dragging and rearrangement of tabs (just like in Chrome) via drag and drop.
10-19-2016 10:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
It isn't horizontal, but is there a reason you wouldn't use a tree control? You can drag and drop to set the order, and categorize (of course). If you want to actually drag columns around, I would look for an external control. I'm not familiar with Datagrid, but I've seen it mentioned before.
10-19-2016 10:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
What I'm looking for is something like jQuery's Sortable.
I don't think .NET is an option for me, since I may have users running MacOS or Linux.
10-19-2016 10:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
In this case the table isn't actually there, just what will be the headers.
I'm looking at XTabs now. The tabs of Chrome are a good analogy; I wish I'd thought of them.
10-19-2016 10:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I could use a tree, but it may be worse than two lists.
Part of my motivation is to provide a larger target for manipulation. I'm hoping I can someday make this a touch interface.
Another thing is that the things represented are actually laid out horizontally, so I'm hoping to match that.
10-19-2016 11:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Alas, it seems those controls are locked.
10-19-2016
07:40 PM
- last edited on
04-29-2024
04:24 PM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I think what Thoric suggested could be adapted to do this if you use a single column listbox and handle events.You could do a custom symbol that looks like and up or down arrow. Then handle a mouse down event by grabbing the coordinates and rearranging.
10-22-2016
08:28 PM
- last edited on
04-29-2024
04:25 PM
by
![]() Content Cleaner
Content Cleaner
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
auspex,
I decided to try creating an ordering control as you have described using the new QControl Toolkit. I have attached the results but you will need to install the QControl Toolkit from the NI LabVIEW Tools Network first for it to work. The toolkit is free and available here.
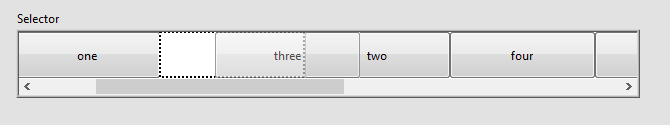
Here is a view of what the OrderSelection QControl looks like but it is customizable. It is based on a picture control.

The Item image is a PNG in the facade folder in the QControl Class. You can change it if you want a different look. Use the "Test OrderSelection.vi" as an example of how to use it in your application. Using it is as easy as setting the 1D array of Items in a property, getting the value change event on the picture control, and then reading the 1D array of Items back out.
More information and full documentation on the QControl Toolkit is available here. This OrderSelection QControl and the QControl Toolkit is fully unlocked for viewing.
Enjoy,
The Q
Chief LabVIEW Architect, Testeract | Owner, Q Software Innovations, LLC (QSI)
Director, GCentral | Admin, LabVIEW Wiki | Creator, The QControl Toolkit
Certified LabVIEW Architect | LabVIEW Champion | NI Alliance Partner

