- Document History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
UI Design: Ideas, Concepts, Suggestions
Overview
This presentation is showing some ideas, concepts and suggestions on how to create a user friendly LabVIEW user interface. This sample code is not an official reference design and not supported.
The following user interface topics are covered in the presentation:
- Organizing your screen
- Window Size and Scaling Front Panels
- Splitter Bars
- Subpanels
- Splash Screen
- Customize Controls
- Tab Controls
- Tables
- Graph with Mouse Wheel Zoom
- Scalable Graph
- Tree Controls
- XControls
- Dialogs
- Run-Time Menus
- Drag and Drop
- Tip Strips
- Decorations
- Cursor
- Status update
Description
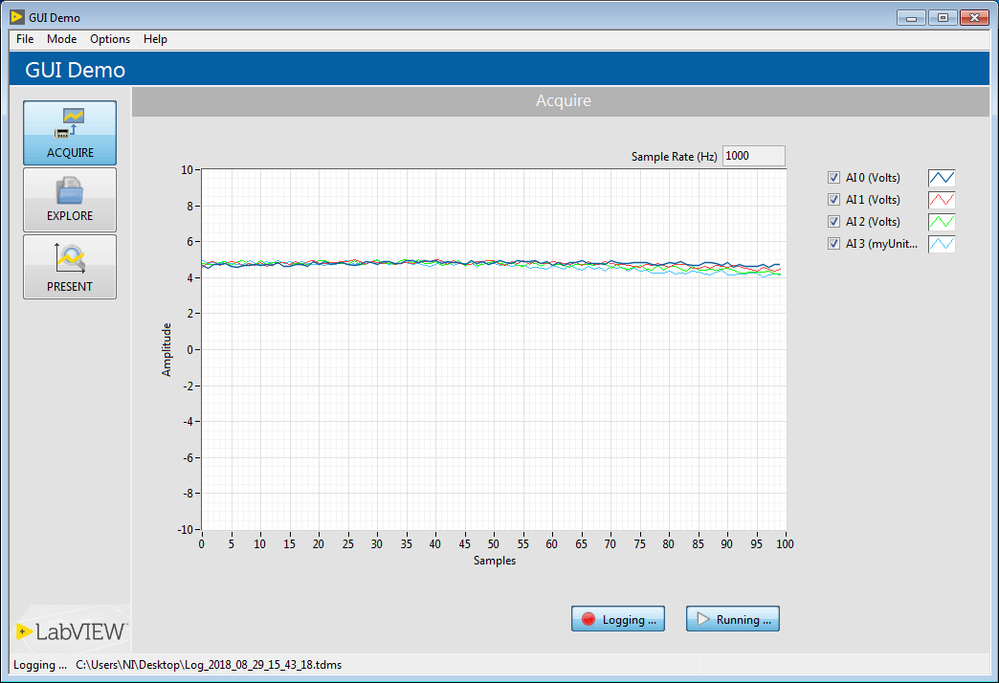
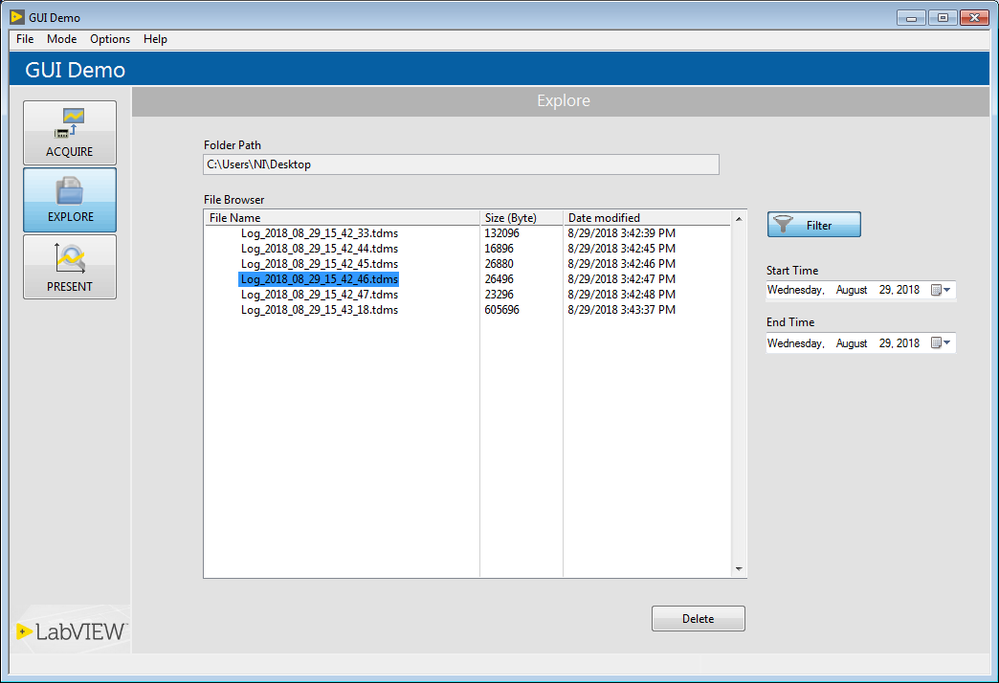
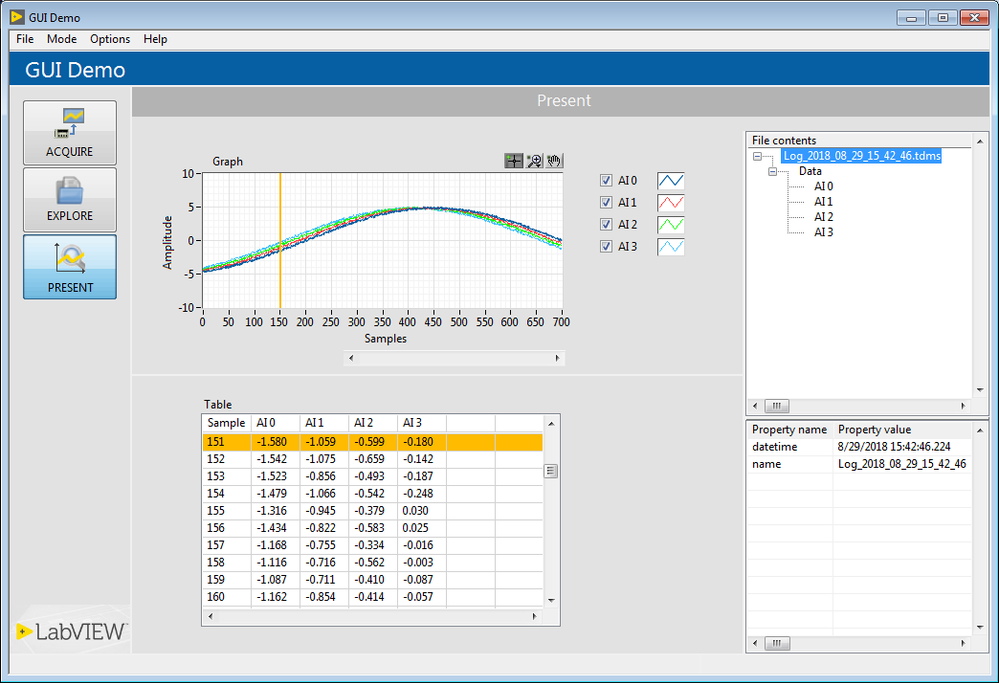
Attached you can find the presentation and an example. All topics in the presentation are shown in the executable GUI Demo example.
You can log data, move the splitter, resize the window and check out the run-time menu.
Hardware and Software Requirements
- Software: LabVIEW 2017 or higher, NI-DAQmx Device Driver 17.0 or higher
- Hardware: NI DAQ Device or Simulated NI DAQ Device
Steps to Implement or Execute Code
Unzip the example and run the Main.vi. You can Acquire, Explore and Present data. Before you record the data you should configure the demo (Options >> Settings).
Some documentation can be found here: Help >> GUI Demo Help >> GUI Demo.pdf
Additional Information
This presentation and example is provided as an example to the LabVIEW user community under the Sample Code License (ni.com/samplecodelicense). It is not a National Instruments product and not supported through the regular support channels.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Really great stuff! Saves me many many hours!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report to a Moderator
Eric M. - Senior Software Engineer
Certified LabVIEW Architect - Certified LabVIEW Embedded Systems Developer - Certified LabWindows™/CVI Developer
Neosoft Technologies inc.