- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Draw Pictures on Your Block Diagram
06-06-2015 03:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I posted a picture of sometihng I was working on in a previous post but wasn't finished with. I'm pretty busy getting ready for NIWEEK but I finally got my project in a somewhat working state and figured I would post it here for a few laughs.
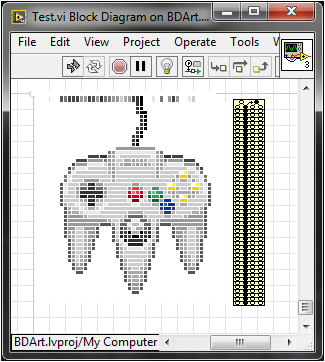
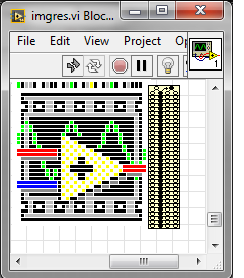
After looking at enough LabVIEW code I felt inspired to try and programmatically draw pictures on the Block Diagram. I attached a zip of the project but you are able to draw an image using any PNG or JPEG with a bit depth of 8. Before you run the VI just select the folder location where a new VI will be generated and the path to the image you want to create (I attached a test image if you don't want to search for one). My two favorite images that I've drawn are below
N64 Controller ~15 minutes (I was surprised how sharp the image looked)
LabVIEW Logo ~5 minutes (Turns out LabVIEW is wires all the way down)
I haven't done much optimization so the VI takes a bit to run. I would suggest staying to icons or simple images no bigger than 50x50. If you want to look into how it's done just don't worry too much about all the magic numbers associated with the described wire.
06-08-2015 07:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Pretty neat. I haven't looked into it much but I can think of a few improvements. First I thought you could try to use the Defer Block Diagram Updates on the generating VI but that private function doesn't quite work as I wanted. Luckily just not showing the block diagram as it is being generated as the same effect. It took 18.4 seconds to generate the pokeball test image, and by removing the Open Block Diagram, and turning debugging and automatic error handling off it went down to 5.7 seconds. It is cool to watch it being drawn the first time but every time after that it could have a big speed improvement.
Also so we need to remove bad wires for all rows in the pixmap? Can't we just do it once at the end? Also I don't think the progress bar needs to be updated for every pixel, so I added an elapsed timer and only update it a couple times a second. This brings the time down to 5.4 seconds.
Unofficial Forum Rules and Guidelines
Get going with G! - LabVIEW Wiki.
17 Part Blog on Automotive CAN bus. - Hooovahh - LabVIEW Overlord