- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Missing dependency. SynchronousImage::Update Source By Url
Solved!01-20-2022 05:50 PM - edited 01-20-2022 06:02 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
My last post only generated the sound of criquets.... Let's see if this one gets any traction.
I am tried to accomplish what should be the simplest task imaginable, other than "hello world". I want to share how to accomplish a simple task...
What I learned from this experience is that information is not that obvious to find, but you can start here.
I'm editing my message because I found the one step that made the initial journey not so...... let's just say "easy"...
For this task, begin by clicking on File > New > Application.
In the Projects tab, click Web Application Project, name your project, and click Create.
Doing the above step will allow the project to provide the needed project items to be able to accomplish the task. Strangely, I would have offered ALL functionality no matter what type of new project is planned. But that's just me.
Little project:
The Panel displays an image or picture from a know url (address) on the web. Sounds simple...
Below is how to do it.
I placed an HTML Container on the Panel and created a reference. I added a While Loop on the diagram and pasted the reference outside the loop (there's a little trick that you'll figure out).
To the left of the panel, look for something called "SynchronousImage.gcomp".
Drag the Create Synchronous Image to the left of the while loop and wire the reference to it.
Drag the Update Source By Url into the while loop and wire the create function to it. Add an Hyperlink Control (looks like a string control) and wire it to the Update function.
Drag the Destroy Synchronous Image to the right of the while loop and wire the output of the Update Source to it.
You would think that since the image is static that you would not need the while loop which should be completely unnecessary... But it's not!! Leave it in to get it working. Remote it after you got it working and see what happens.
If you are lucky and there is no error, you can click on the run button and see the image on the Panel.
Hello image!
Solved! Go to Solution.
01-20-2022 07:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Ray.R,
The Synchronous Image for WebVI is a library I shared on the Example Code forum. It's just an example shared in the forums, it's not part of the G Web Development Software product.
I personally tag examples I share with the G Web Development Software tag but others who make examples are encouraged to share and tag their examples too! The older LabVIEW NXG Web Module tag has some good examples as well but they might not be updated for G Web Development Software (but G Web has a tool to migrate projects so you may be able to import them if they look interesting).
The Panel displays an image or picture from a know url (address) on the web. Sounds simple...
[...]
You would think that since the image is static that you would not need the while loop which should be completely unnecessary
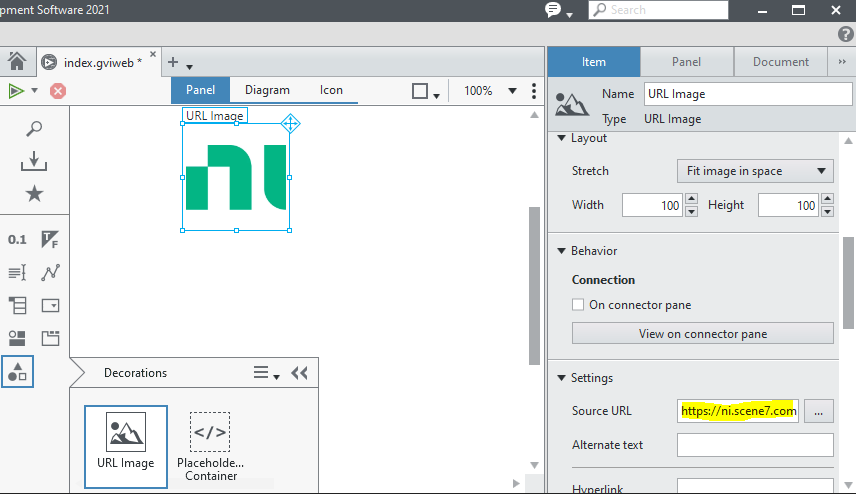
G Web Development Software supports images by URL out of the box! You can drop a URL Image control on the panel and set the URL in the properties pane or from a terminal / property node.
The SynchronousImage example is for a specific use case, ie very rapidly changing images like you might see on a webcam. The Synchronous Image for WebVI example gives the following description for the use cases of each:
Behavior of the G Web built-in URL Image:
- Great for relatively static images or images that change infrequently
- Behaves like the browser native <img> tag
- Updating the url clears the image immediately and allows the image to progressively load if supported by the image
- If updated too quickly can appear to flicker or appear to ignore the change in url (the url changes again before the image has loaded)
Behavior of the Synchronous Image example:
- Great for images that change quickly
- Updating the url is blocking and the image is only updated after loading has finished
- Can only update the url as fast as the new image loads so no flickering in the image
Milan
01-21-2022 12:51 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks Milan,
For some strange reason, the URL image did not work for me. I will need to try it again.
RayR