- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
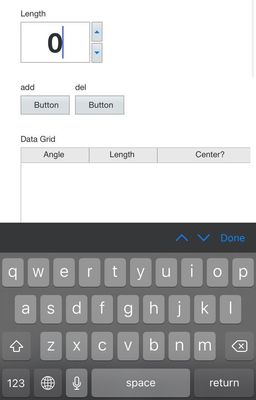
number pad on the mobile
Solved!12-04-2022 07:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I looked through Googling, there is 'html input mode', but it is not possible to apply it as shown in the screen shot below.
<input type="number" pattern=”\d*”>
<input inputmode="numeric" /><input inputmode="decimal" />
Is there any way?
Solved! Go to Solution.
12-05-2022 01:03 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
First off, typical caveats: modifying G Web output with custom JS is not supported and this technique may break if updating G Web in the future. If it breaks in the future you'd need to update the code to accommodate for likely undocumented changes to the DOM hierarchy and G Web functionality.
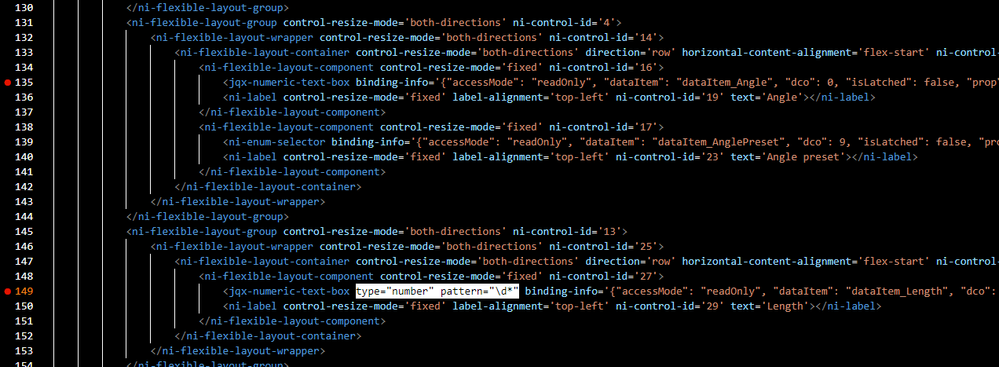
Now, to the solution! I was able to get this to work by adding the inputmode="numeric" attribute to the input element within the control. Note that G Web's components are nested hierarchies and I first created the page, looked at the DOM hierarchy, and found the proper place to apply the attribute.
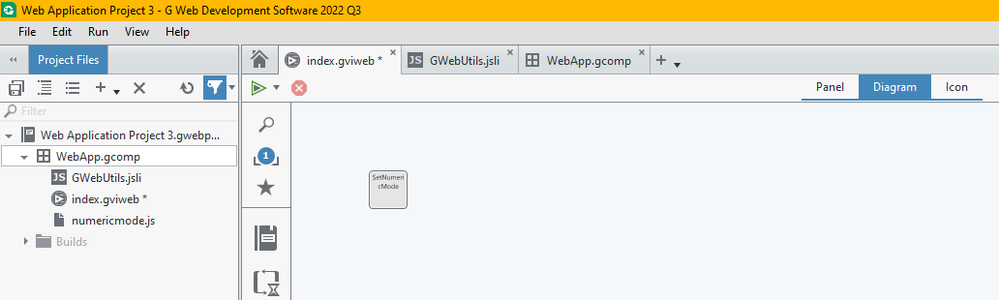
I then implemented a simple JSLI to be able to drop a subVI call on any WebVI to apply this attribute to all numerics:
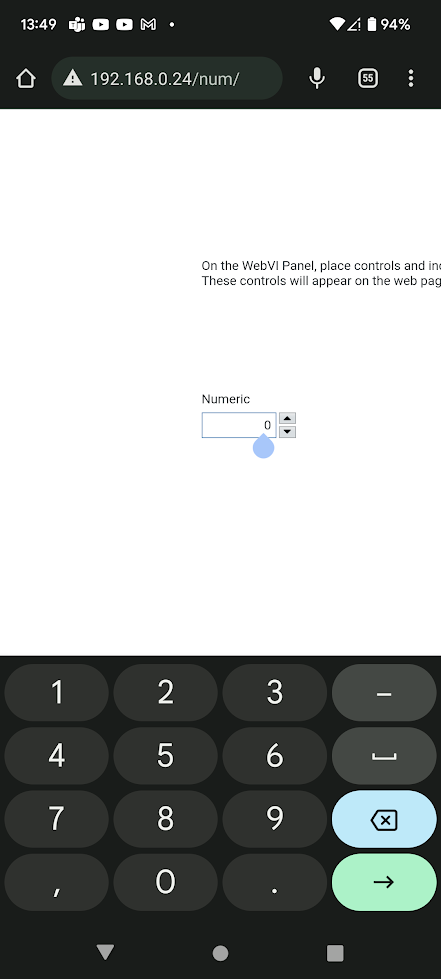
Et voila:
I've attached the small example which includes the following JS leveraged with the JSLI:
(function() {
const setNumericMode = function () {
var numerics = document.querySelectorAll("jqx-numeric-text-box input");
numerics.forEach(element => element.setAttribute("inputmode", "numeric"));
};
window.GWebUtils = {
setNumericMode
};
}());
12-06-2022 06:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Jesus,
I didn't expect you to provide such a detailed solution in less than a day.
really appreciate it 😘
12-06-2022 07:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
numerics.forEach(element => element.setAttribute("inputmode", "numeric"));
->
numerics.forEach(element => element.setAttribute("inputmode", "decimal"));
I have confirmed that this is really easy to apply.
Also changed it to "decimal" as above because decimal input in iOS.
12-06-2022 08:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I knew HOW to do it, just had to work out some specifics. And hopefully search functionality works well and this question doesn't have to be answered again now!