- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Step progress bar control for UI
Solved!06-19-2020 12:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I tried searching for a step progress bar (even tried making one). but making it through boolean and a normal progress bar was a disaster. finally tried it by drawing picture (as shown in example) its still not quite satisfactory. Do any one have a good control for a step progress bar? i need to show the total number of steps and the current step we are on.
Solved! Go to Solution.
06-19-2020 01:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Maybe you can try out these Progress Bar APIs by WireFlow.
https://www.wireflow.com/products/software/wf-progress-bar/
06-19-2020 02:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I think you may have misunderstood, the "Progress Bar APIs by WireFlow" enables to use windows progress bar, what i need is a step progress bar, as u you can see in the image.
06-19-2020 09:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
At the outset, Kudos! for your effort.
It's difficult to give precise suggestions without knowing the absolute must-haves vs nice-to-haves, and the version of LabVIEW being used. Also, keeping in mind that I'm a bit of a minimalist for UI-effort, please read on.
If your GUI must NOT look like a LabVIEW one, then the following possibilities come to mind:
- You could extend your approach to an XControl. I personally haven't used it due to the negative publicity it has received; and mostly because I have used other methods that are easier for oldies like me to understand and test.
- Maintain image files for the different steps. Pre-load them into a variant dictionary via an Action Engine 'Initialize'. Use a 'Get' action with a step name to output the desired image. That image is then fed a 2d picture indicator. This approach is useful for
- Multi-language scenarios; where the image files can be organised by language name.
- When the number of steps is needed to be configurable. A configuration file could be used to initialize the Action Engine.
- Use a custom radio-buttons indicator with static images. (Is that what you were referring to in '...making it through boolean...'?)
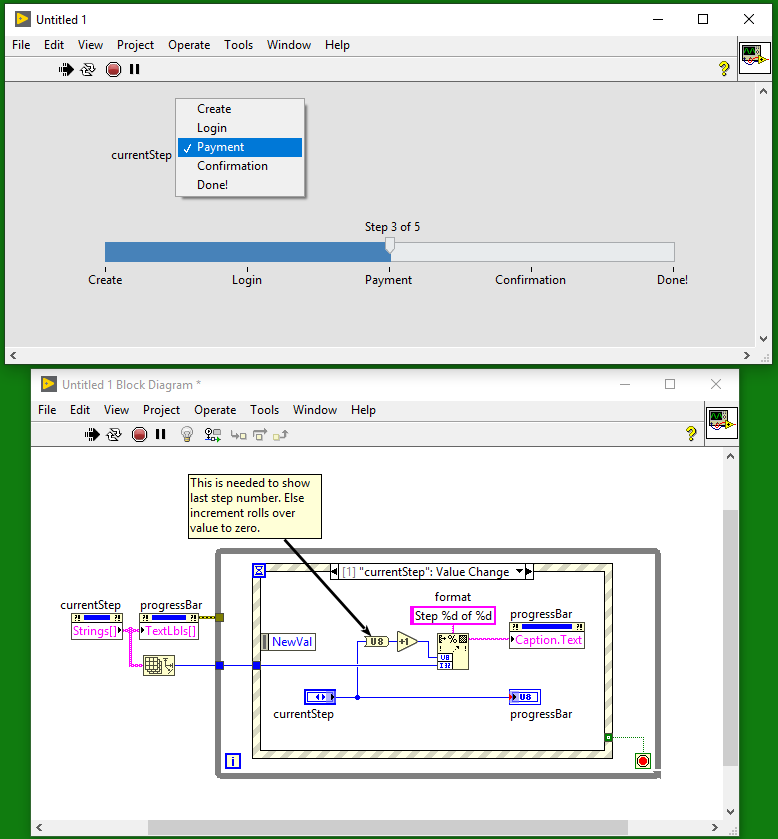
If you don't have to worry about the LabVIEW-ness of the GUI, then consider a horizontal slide numeric indicator with text display. You could just use an enum (TypeDef?) to initialize the text AND to communicate the current step. Screen shot below...
The following is just an idea. I don't know if it will even work... Use a .net web-container that displays a POSTable web page. With this, you can manipulate HTML, CSS & JS to your heart's content. Downside of this, is that you'll need to serve a web page through a service, even if it is local to the computer. POSTability will help one send the necessary Current Step value across from LabVIEW. There are tons of examples using this for the web. Example here.
All the best with your hunt for a better solution!
06-19-2020 11:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you @Dhakkan for the elaborate description.
1. I do tried Xcontrol but i failed. (that's what i meant by saying i tried using boolean and slider). as the control still isn't reusable. for eg. number of steps have to be variable, current step have to be variable, and the screen which the control covers have to be constant either total steps are 2 or more.
2. Using 2D picture is by far have fetched the best desired result.
thank you for the advice on using configuration file. i will use that.
3. Radio buttons will not get the appropriate results.
4. As of using a slider with enum that i think is too "LabVIEW-ness for the GUI". i dont think it would look appropriate. i do need to work on the GUI to look good.
Kudos to you, i think i will work with 2D pictures only, might edit it a little more.
06-21-2020 01:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi,
Your image method looks good.I tried something with XY graphs.
06-30-2020 09:12 AM - edited 06-30-2020 09:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
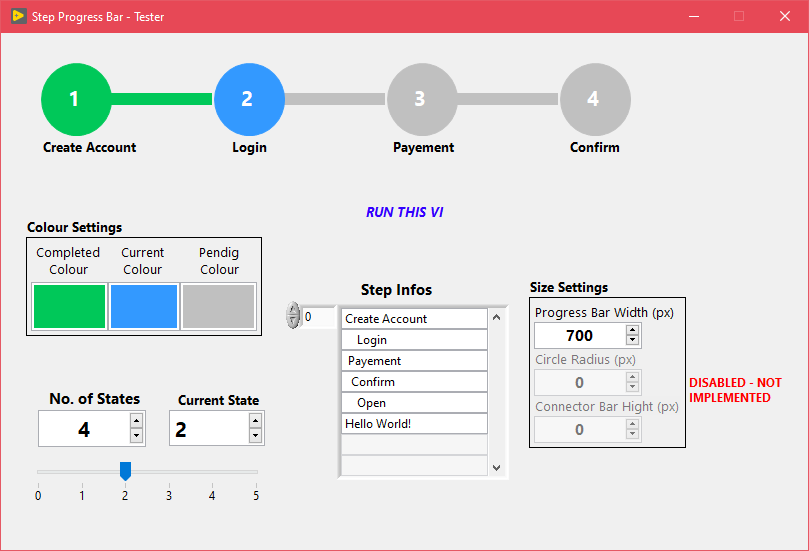
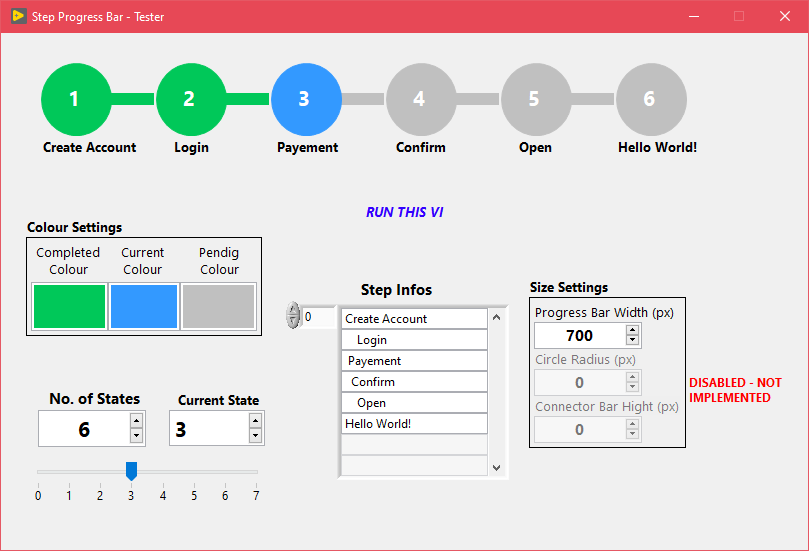
Hi Raj,
I have created one UI control with primitive features to match your need.
Check it out.
But was unable to place the Step Info (eg: Create Account, Login, etc,.) exactly in the middle. Some work-around in the Text content helped.
Anyway check it out.
And if you have finished it already, please share your code for us to explore your idea.
Happy Coding 👍
07-01-2020 12:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hellow Ashiq,
Well i was unable to open as i m still on labview 2014.
I m using the same (using Picture Indicator) with little bit of modification. I made a calculation mistake in last one. i have attached the modified code for u to see.
Hope u can downgrade the version and re-post it thank you.
07-01-2020 01:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
As of using Text i decided to remove it as it has many variable, length of text, then if length is high then placing a line feed in between etc.
07-01-2020 02:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hi Raj,
Here it is. Converted to LV14.
Your Picture UI is looking good 👌.