- RSS フィードを購読する
- トピックを新着としてマーク
- トピックを既読としてマーク
- このスレッドを最上位に表示
- {0}にこのスレッドを追加する
- 購読
- ミュート
- 印刷用ページに変更
NIが提供する新しい遠隔監視ツール 「SystemLink」を学ぼう
09-09-2019 04:27 AM - 編集済み 12-17-2019 08:44 PM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
こんにちは。NIの尾崎です。
「現場担当者が携帯やタブレット、PC等からシステムの状態を確認できるようにしたい。」
「気軽に携帯やタブレットなどの複数端末からシステムの制御を行いたい。」
「遠隔にあるシステムのステータスを気軽に確認したい。」
「NIのハードはもちろん、PLCからのデータも一括で管理したい。」
このような要望をお持ちの方、
本記事でご紹介するSystemLink が業務改善にお役に立てるかもしれません。
SystemLinkソフトウェアとは、
接続デバイス、ソフトウェア、およびデータをWebベースで一元管理するインタフェースを提供することで、操作の効率と生産性を確実に向上させる製品です。
・・・
ざっくりとはわかるけど、具体的に何がどう出来るのか よくわからない方が多いのではないでしょうか。
私はそうでした。
そこで今回はSystemLinkの機能の中でも軸となる 、遠隔でのデータ監視 + 制御方法についてご紹介させて頂きます。
SystemLinkでのデータ受け渡し方法は大きく分けるの3つ存在します。
1.Webモジュールを使う
2.SystemLink Serverを使う
3.SystemLink Cloudを使う(←このブログでご紹介する内容)
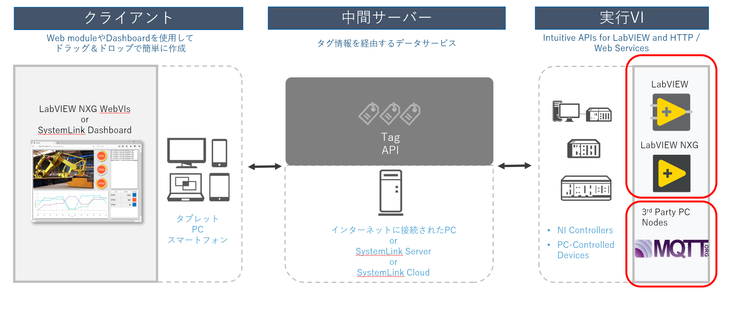
どの方法も全体像は同じで、下図のように クライアント、中間サーバー、実行VI の3つのパートに分かれます。
3つの違いは、中間サーバが異なる点で、基本的にはプログラムの作り方や共有方法手順に そこまで大きな差はありません。
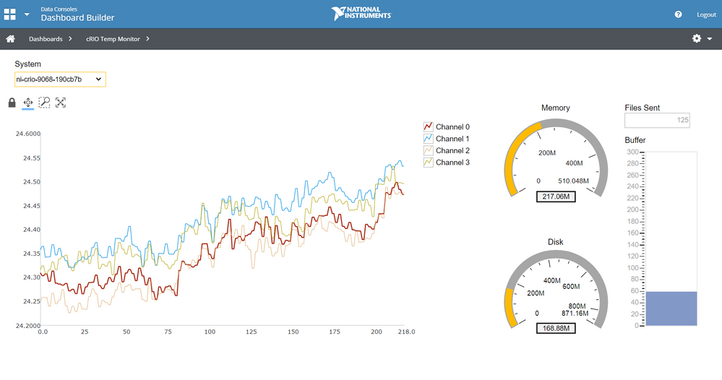
プログラム構築 + 設定を行うと、自身で作成したLabVIEWのフロントパネルや、以下のような画面(ダッシュボード)を
ネットワークに接続されている端末やPCから見たり、値を入力することが出来るようになります。
ただ単にデータを見るだけではなく、入力も可能になるため、端末側から値を入力することで、
遠隔の装置に対して制御を行うこともできます。
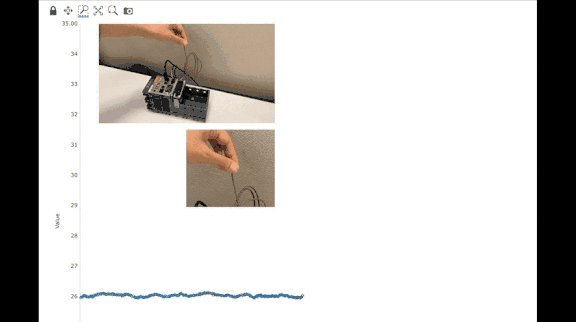
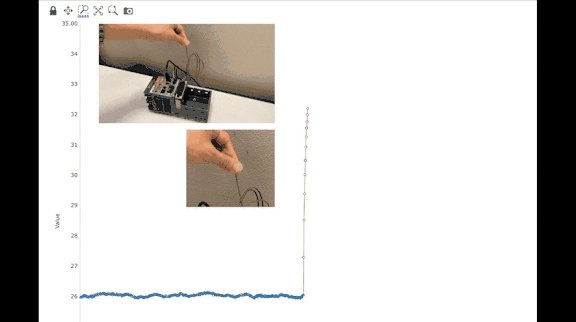
シンプルな例として、以下に社内で撮影した動画をご紹介します。
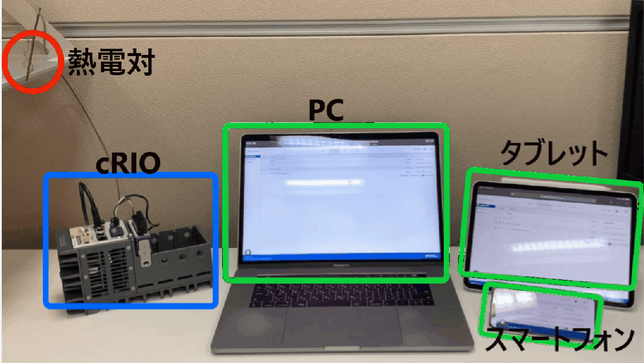
NIのCompactRIOに熱電対を接続して、オフィスの温度を収録し、SystemLink Cloud上にデータを上げ、
PC、タブレット端末などから温度データをモニタリングしています。
システム構成図:
動画:
どのようなプログラムの構築と設定を行えば上記の内容が出来るのか、
実際に尾崎の環境でテストをしてみましたので、詳細を知りたい方は以下をご覧ください。
ご案内するのはSystemLink Cloudを使う方法です。
ステップ1:SystemLinkのインストール
SystemLink Suite:
https://www.ni.com/ja-jp/support/downloads/software-products/download.systemlink.html#304205
上のリンクから最新版のSystemLinkドライバをダウンロード。
※互換性に注意。
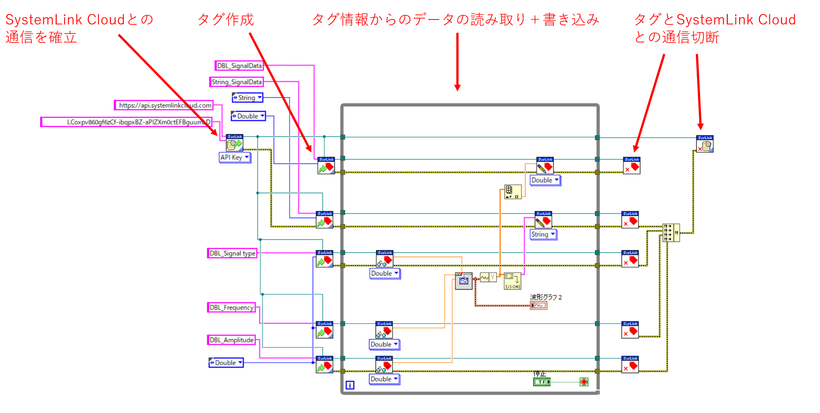
ステップ2:SystemLink API を使用してタグ作成
LabVIEWからSystemLink Cloud上にデータをあげる為、タグの作成、タグへのデータ書き込みを行います。
※いくつか存在する方法のうちの1つです。
以下の図のようなブロックダイアグラムの内容で、Cloudへのアクセスや、タグの作成とデータの書き込み/読み込みを行います。
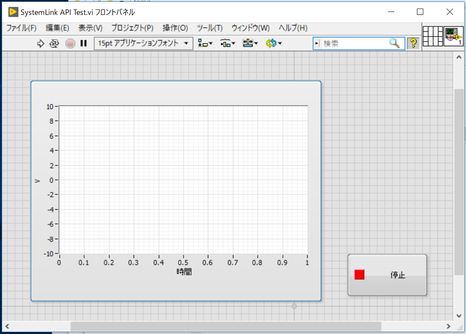
フロントパネル(ユーザが使う画面)は以下です↓
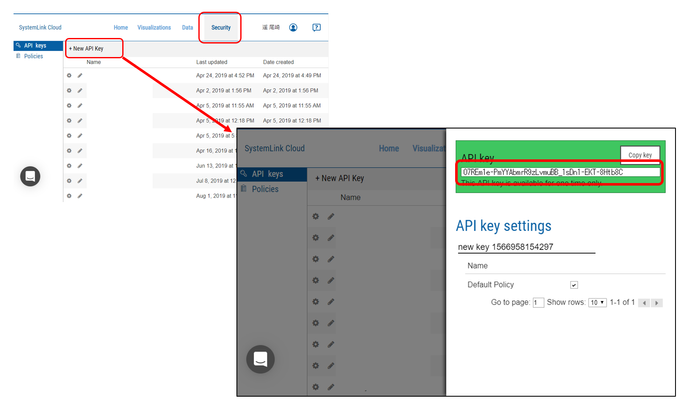
SystemLink Cloud(https://www.systemlinkcloud.com/)で生成したAPI KeyとSystemLink Cloud のURLを
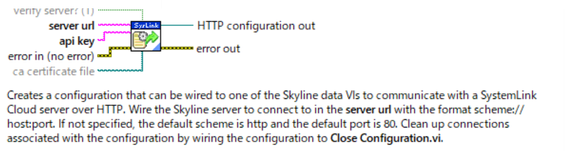
Open Configuration API.viに入れることで、SystemLink Cloud への通信が確立できます。
※SystemLink Cloud へアクセスするにはSystemLink Cloud の購入が必要。
Open Configuration API.vi
Server URLの入力値に、https://api.systemlinkcloud.com を入力
API KeyにCloud上から取得したKeyを入力
SystemLink CloudからAPI Keyを生成するまでに、4クリックほど。
難しい設定は特にありません。
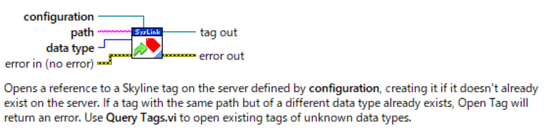
Cloud上に上げたいタグをOpen Tag.viで作成。
Pathの部分にTag名を入力(好きな名前でOK)
Data Typeは、現在 数値、文字列、ブール、タイムスタンプなどが選択可能になっています。
Open Tag.vi
作成したタグに対して、データ書き込み/読み取りを行える関数が以下2つです。
最後の2つの関数はタグのクローズと、SystemLink Cloudへの接続を閉じる処理をしています。
また、Whileループ(繰り返し実行する為の灰色の四角)の真ん中にある以下の関数は 「基本関数発生器」
という関数で、指定したの波形タイプ、周波数、振幅の波形を生成しているだけです。
以上の内容で構築したプログラムを実行すると、Cloud上にタグが作成されます。
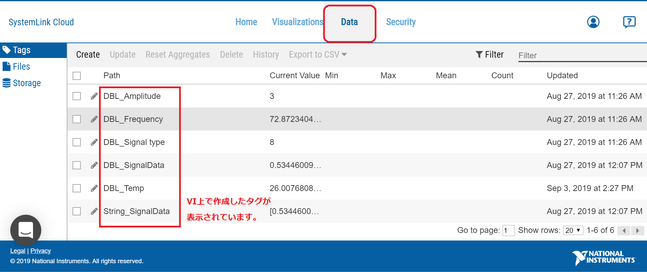
クラウド上では、下図のようにタグを見ることができます。
このように作成したタグに対して、いろんな箇所からデータのアクセスが行えるようになっています。
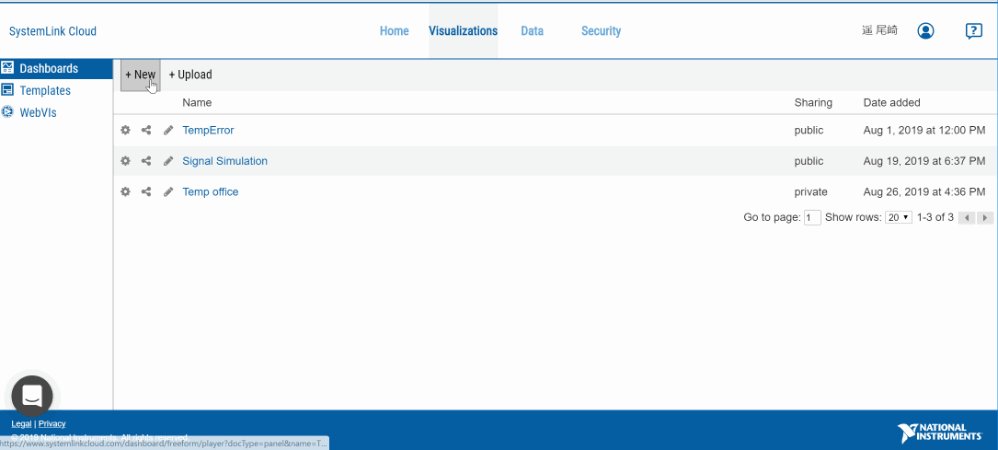
ステップ3:ダッシュボード作成
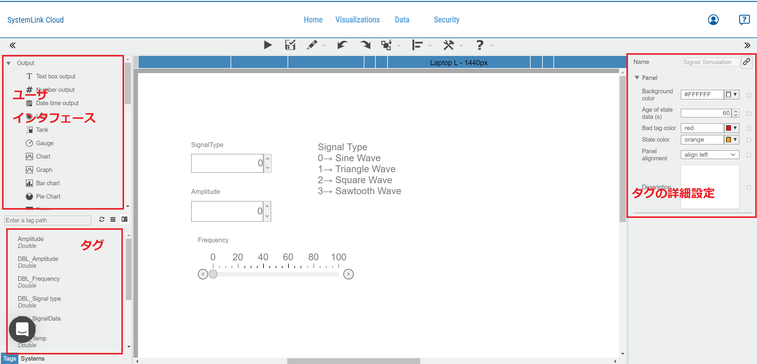
例えば、プログラミング不要なダッシュボードを作成してみます。
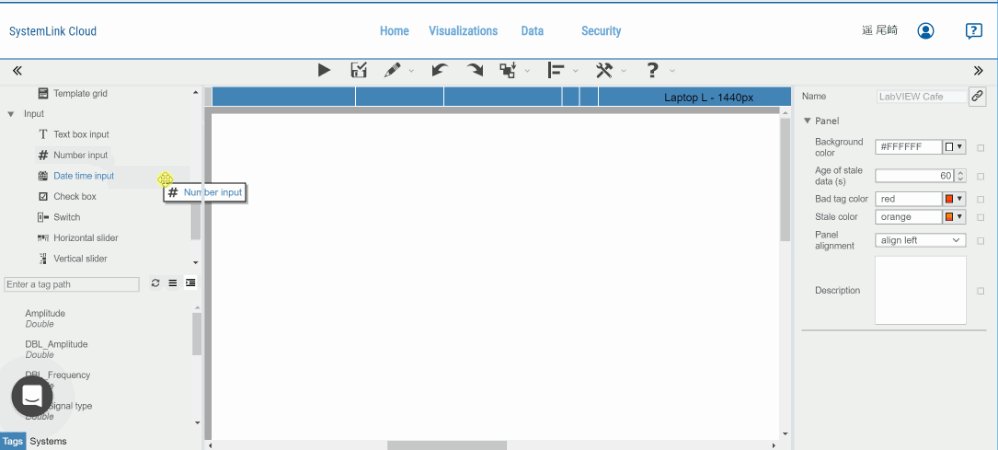
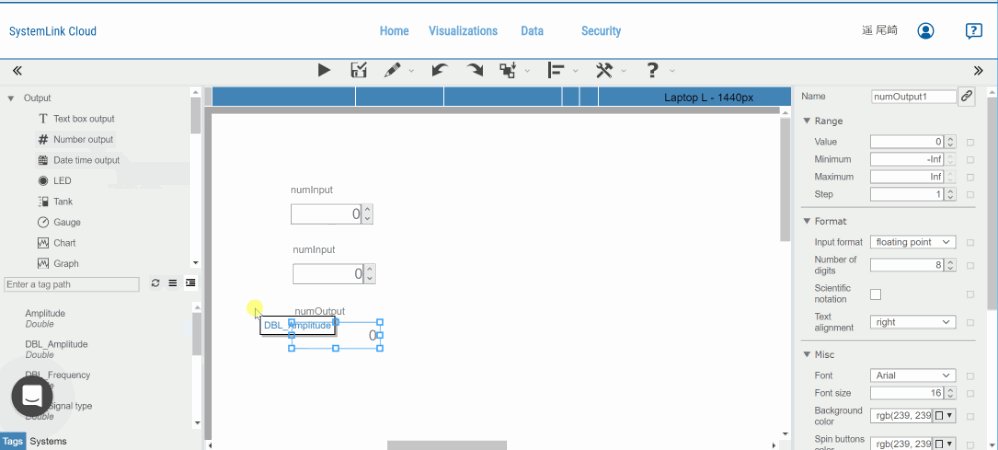
下図、ダッシュボード構築画面の説明
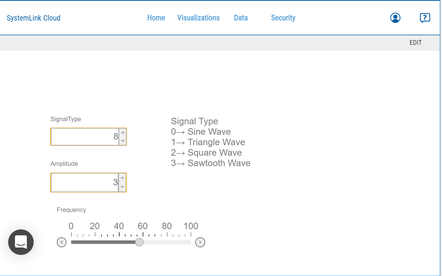
ドラッグ&ドロップの操作のみで以下ダッシュボードがつくれました!
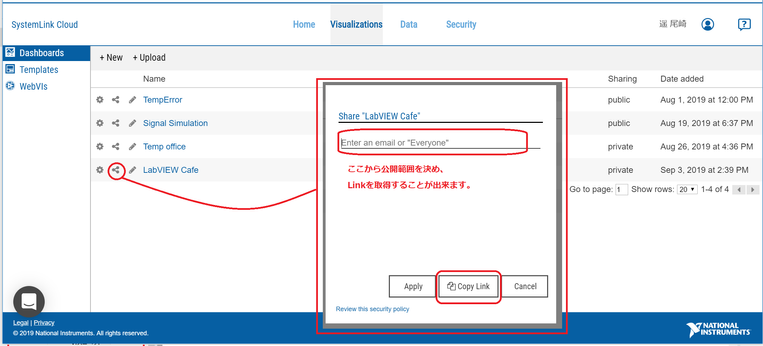
ステップ4:リンク取得
このダッシュボードをネットワークのある環境で見れるように、公開範囲を定めたうえでアクセスリンクを取得します。
「Copy Link」 で取得したリンクから、どこからでもダッシュボードで構築した画面に
アクセスすることが出来るようになります。
ステップ5:別端末からリンクを開く
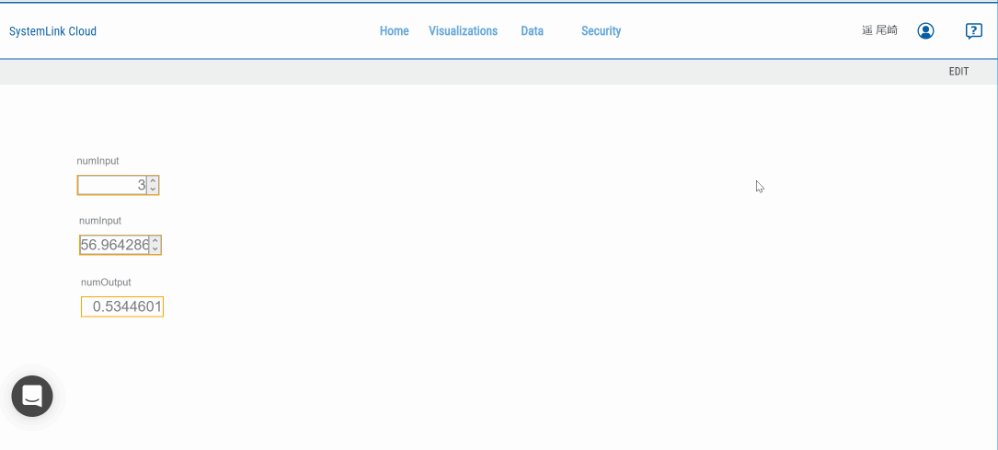
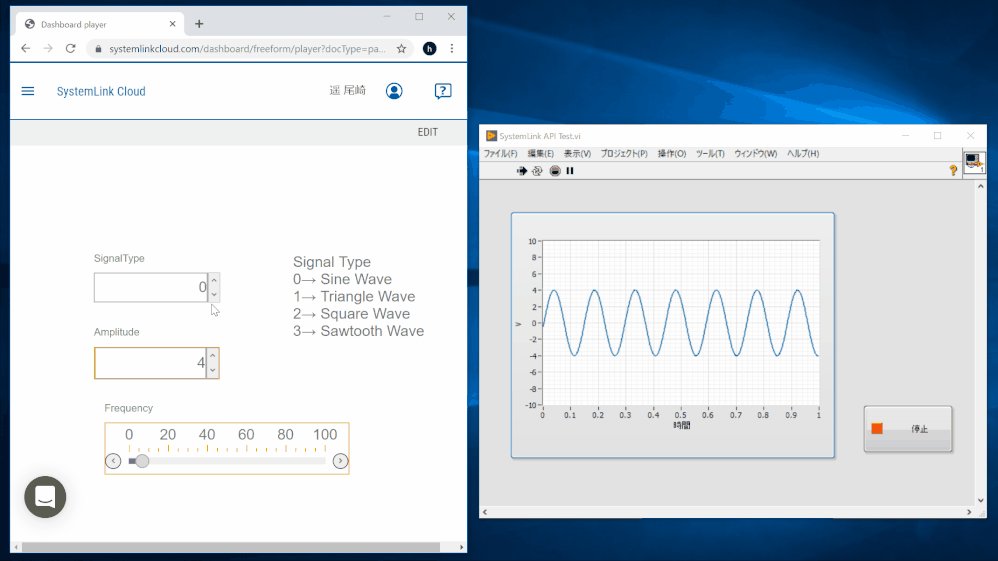
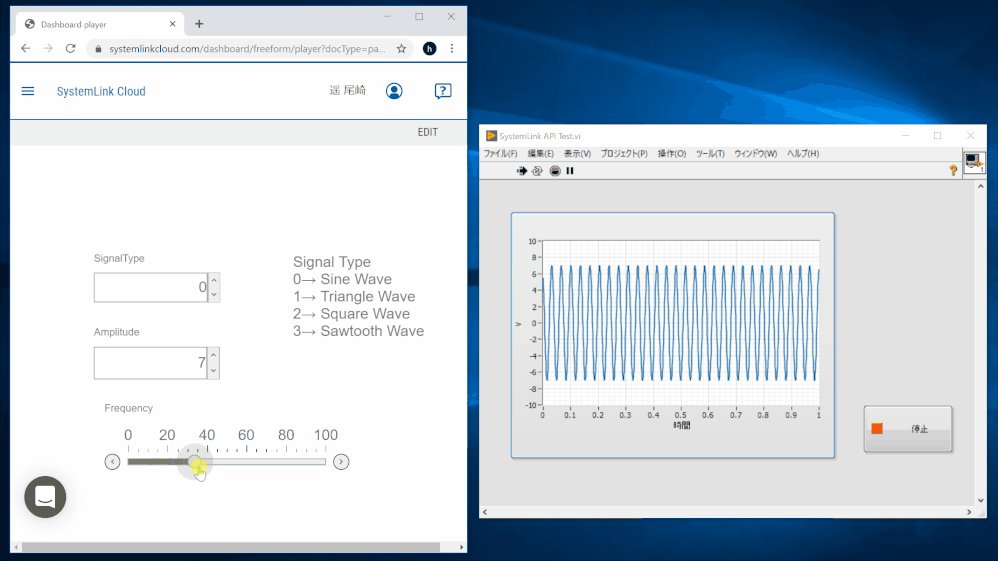
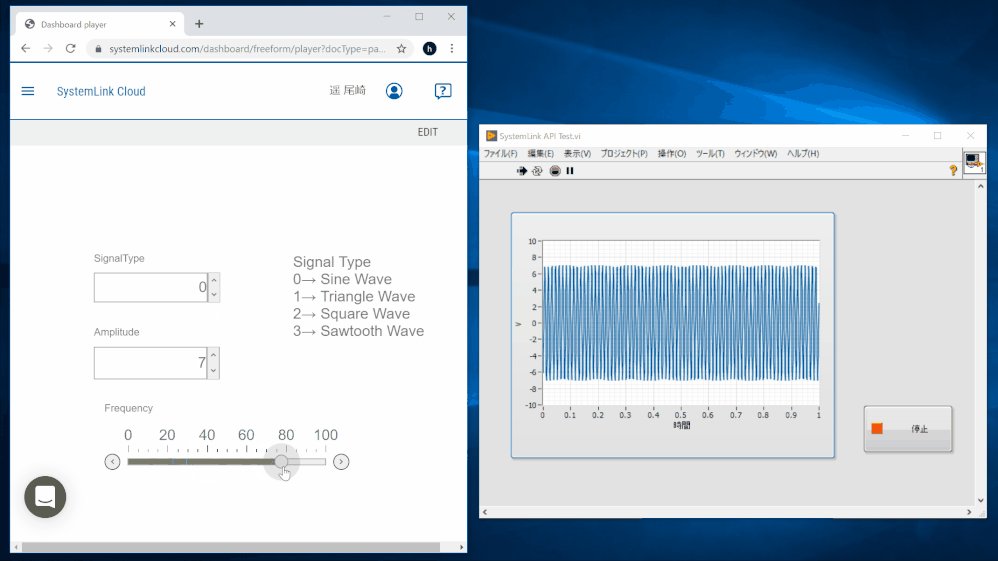
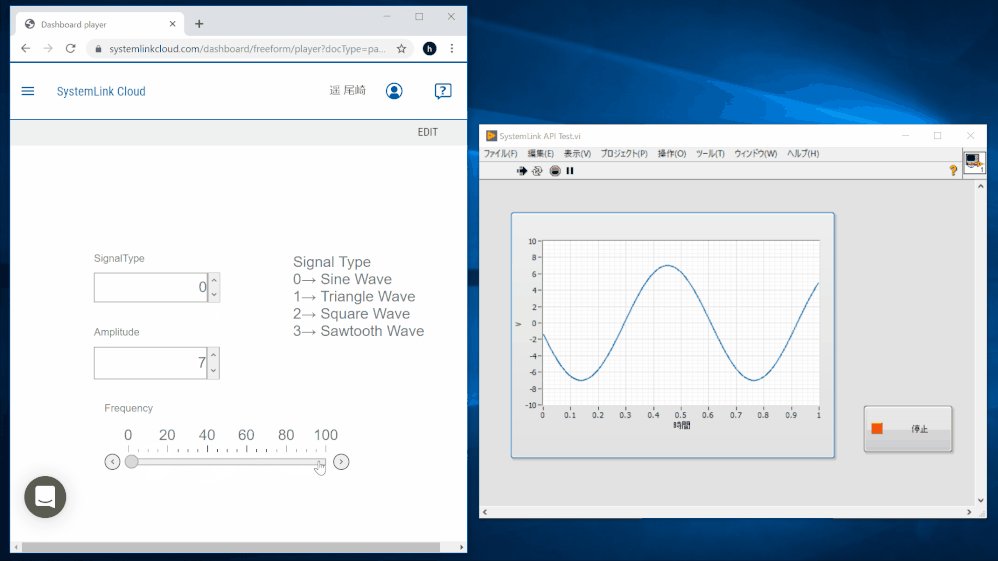
以下の動画は、同じPC上でVIとDashboardの画面を実行していますが、左側にあるDashboardは
ネットワークに繋がっている端末からも リンクを開いて、監視+制御することが可能です。
もちろん、皆さんが持っているケータイからでも可能です!
以上が一通りの流れとなります。
少しでもイメージはつけていただけましたか?
ここで紹介している内容は一部の機能で、他にもCloudやサーバを利用した 収録データの保存や、
ネットワークに繋がっているOPCサーバとの通信など、できることに幅のあるツールです。
様々な面で使えるシチュエーションがあると思いますので、お気軽にお問い合わせください。
03-13-2020 05:20 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
2年前のNIWEEKで初めて見たSystemLinkですが、なにかできそうだがよくわからない。
資料を読んでも実感が沸かない・・・。
と思っていましたが、この記事を読んでようやくわかりました。
ありがとうございます。
03-15-2020 06:35 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
こんにちは 永井です
昨年ご紹介頂いてからやっとですが、SystemLinkに取り掛かっています
DashBoard上ではimageも表示できるようですが、LabVIEW OpenTag.viのdatatypeに何を指定すればよいでしょうか。また、LabVIEWでのピクチャーも表示させたいのですが可能でしょうか
是非とも「SystemLink」を学ぼう その2をお願いします。
03-16-2020 12:19 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
msongiさん
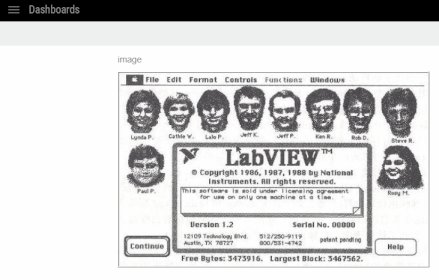
Dashboardの"Image"は、画像のURLソースを文字列で指定します。
例えば直接URLを打ち込むと以下のようになります。
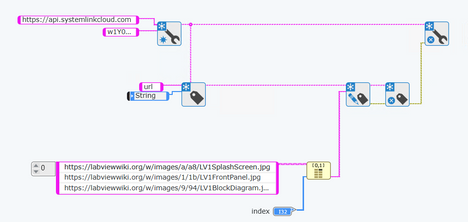
一方でTagベースでは、文字列タグを使用してURLを指定します。LabVIEW NXGの例で申し訳ありませんが、
このプログラムをindexを変えながら実行すると、リアルタイムでDashboard上の画像が変化します。

うまくパスを参照できず詰まっています。とりあえずここまでのところで参考になれば幸いです。
03-16-2020 08:29 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
>ymiyahara様
そう思っていただけると、書いた甲斐があります!
こちらこそ、大変嬉しいコメントありがとうございます。
03-16-2020 08:35 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
>永井様、
コメントありがとうございます。
「SystemLink」を学ぼう その2、是非検討させていただきます。
03-19-2020 04:29 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
DashBordの”image"出力方法の詳しくご説明頂き理解出来ましたご。大変助かりました。
次々にやりたいことが膨らんできてGPS軌跡やMarker表示について試行中です
03-19-2020 04:38 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
次々にやりたいことが膨らんできてGPS軌跡やMarker表示について試行中です
・Map表示のMapCenterはタグ付けして、JSON配列を表す文字列にて表示出来ました
https://www.ni.com/documentation/ja/systemlink/latest/data/data-types-tag-data/
・始点・終点・現在位置の3つで表記したいと思っています
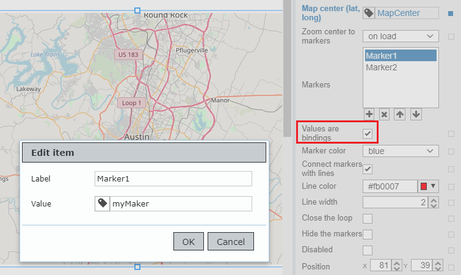
Markerを使うのかなと思っていますが、各々のマーカ色や形を変える方法が分かりません
また、各々のマーカへ位置情報を与えたいのですが、タグを使ってJSON配列を表す文字列を渡すのかなと持っていますが、その方法が分かりません
・軌跡表示を鎖線表示したいと思っています
Merkerを何千点と定義して結べばよいとは思いますが、もっとスマートな方法があれば思っています
どなたか参考URLなどありましたらご教示願えると助かります
03-20-2020 03:08 AM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
03-20-2020 06:09 PM
- 新着としてマーク
- {0}にこのメッセージを追加する。
- 購読
- ミュート
- RSS フィードを購読する
- このメッセージをハイライトする
- このメッセージを印刷する
- 管理者に不正使用を報告する
Emboar_Dymaxさん
ありがとうございます
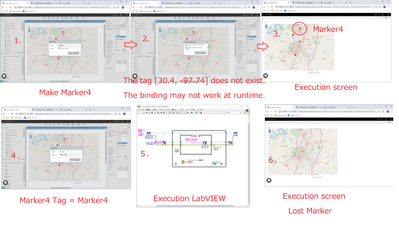
JSON文字列で実施してみました
1.サンプルmapでMarker4を追加定義して直接JSON文字列書込み
2.一旦、実行時にエラー発生のメッセージでますが無視
3.SystemLink側のMap実行し、Marker4表示確認
4.Marker4=Tag Marker4 で定義
5.LabVIEWにて実行
6.SystemLink側のMap実行 Marker4への軌跡とマーカが消失
となりました
もし、正確な緯度・軽度を指定しないと、バインディング機能が働かないのであれば、少し残念ですね