- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Does it process lexicographically?
05-12-2014 06:36 AM - edited 05-12-2014 06:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
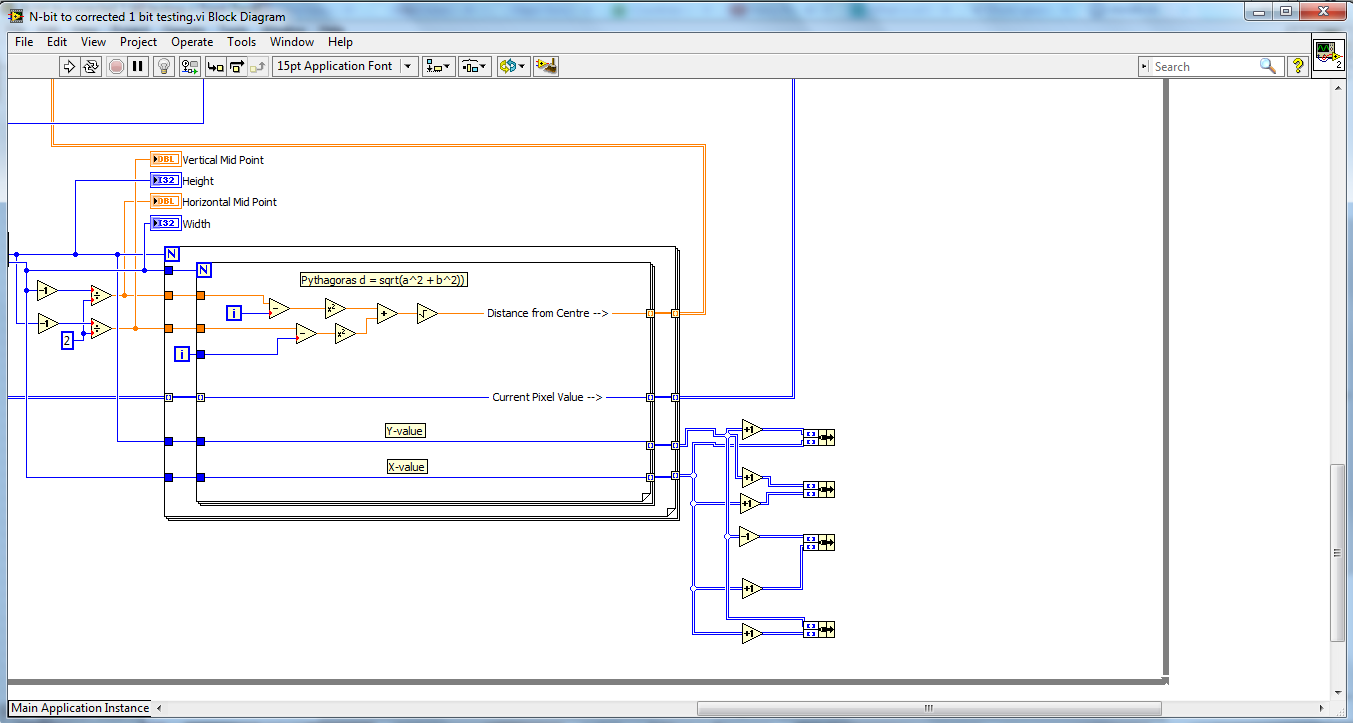
I want to process an image array lexicographically (Meaning "reading as you write", so from left to right and from top to bottom, just like you are reading this text).
Thanks to the valuable contributions of user Sam_Sharp I was able to incorporate some of his work into my program. But I am not sure I hooked it up correctly.
What I want to do is to process the intensity of pixels, the coordinates of pixels and the distance of pixels to the center lexicographically. So every iteration the for-loop sends out the intensity, the coordinates and the distance. The next iteration it will send out the same pixel information but then of the next pixel.
My question is:
Am I processing correctly the:
- Height
- Width
- Intensity
- Distance of the center
I think I hooked it up the wrong way, but I am not sure. Have I done it right? And if I haven't, what is the correct way?
I have added my program to this thread so you can see for yourself. It also includes some more information and context on the program itself.
05-12-2014 08:50 AM - edited 05-12-2014 08:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
1. Is "lexicographically" what you really want here? According to wikipedia Lexicographical order talks about alphabetical order. Not left to right and top down.
2. You don't need to wire the N terminals of the For Loops. The auto-indexing tunnels will tell them how many times to run.
3. Your two wires at the bottom where you ask about lexicographically. In the end you get nothing but two 2-D arrays the size of your original array, one filled with the number of rows, the other filled with the number of columns. That seems kind of pointless.
In the end, you are only getting two meaningful arrays, the pixel values (which you don't even need to put in the loop because the end result is the same as you put ing) and the distance from center.
Neither of these matter as to what order you process the arrays. (left to right, top to bottom, or any other direction first.)
05-12-2014 09:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thank you for your reply. It's great to be part of such an active community.
As to your first point:
Wikipedia does speak of lexicographically as alphabetical, but it's something Wikipedia got wrong. Lexicographical comes from Greek. Lexicon comes from lexicos which means "of words" and graphical comes from the Greek word for 'to write'. So it can be translated as the 'writing of words' but it can be interpreted as "reading as you write". It is a very broad term usually interpreted as Wikipedia states, but that is not the only interpretation.
But the terminology isn't what matters here: what matters is that the pixels of the image are processed in the same order as you are reading the letters of this sentence: from left to right and from top to bottom, so one row at a time. I will refer to it as lexicographically from now on.
To your second point:
Yes, that is correct. But it's something Sam Sharp added and it will make sure the for-loop does not run too much. It's kinda useless in this situation but to me it's some form of fail safe.
To your third point
That is true, they are simply just two lines and are not hooked up to anything. My goal is to process the pixel coordinates lexicographically, and I want to make sure it happens in that particular order, so currently these are not hooked up to anything before that is confirmed.
And you said this:
"In the end you get nothing but two 2-D arrays the size of your original array, one filled with the number of rows, the other filled with the number of columns. That seems kind of pointless."
Yes, unfortunately you are right, I get a 2D array with just two numbers. But then what is the right solution? How can I process pixel coordinates lexicographically?
If it's not entirely clear what I mean, think of this 2D array that represents my image array:
1 2 3 4 5
6 7 8 9 0
10 11 12 13 14
The pixel intensity line is supposed to put the intesity values one at a time through my calculations, so it would give me:
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14
The pixel coordinate gives me at the same time these coordinates:
(0,0), (0,1), (0,2), (0,3), (0,4), (1,0), (1,1), (1,2), (1,3), (1,4), (1,5) etcetera until all the array coordinates have been processed.
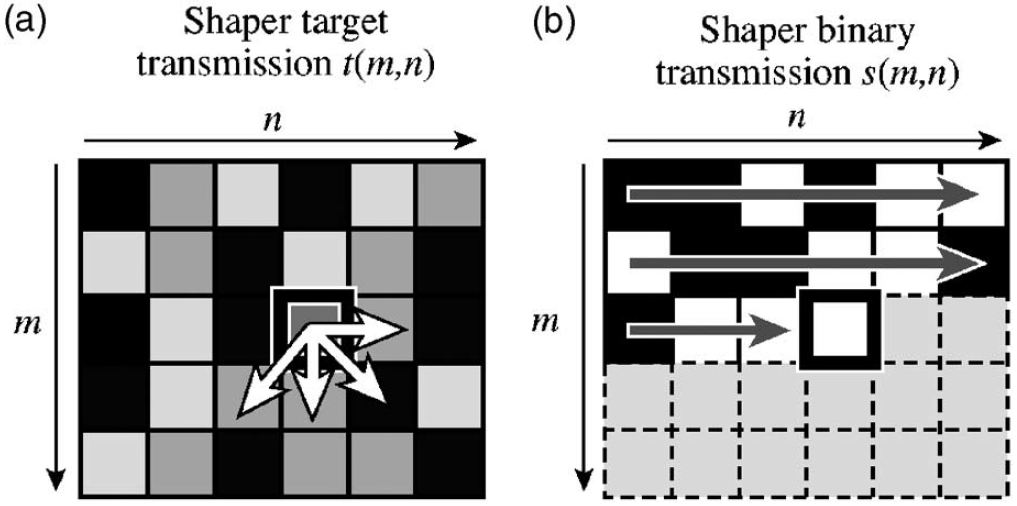
The reason I want acces to the latter is because I want to add an remainder of a calculation to these pixels so I can 'correct' for the error that was induced by the calculation of previously processed pixels. So the error of a pixel at (x,y) is diffused to the pixels (x+1,y) and (x-1,y+1) and (x,y+1) and (x+1,y+1).
These pixels are, if you think in lexicographical order, the pixels to the right, the bottom right, the bottom and the bottom left of the pixel (x,y).
It can be seen here in this illustration:
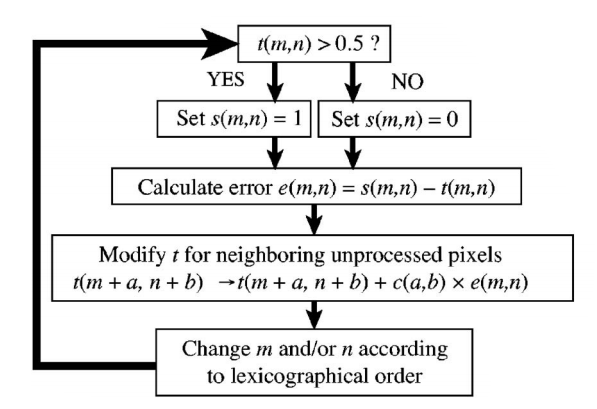
I hope this image clears it up a bit. This process is called the 'error-diffusion' algorithm and I want to apply it to a binary spatial light modulator.
What it does is it compares the value of a pixel with a theoretical one (which is calculated by putting the 'distance to the center' value in a formula) and then rounds that to either a 0 or a 1. The error that is induced by the rounding must be corrected. This is done by diffusing the error to the surrounding pixels that have not yet been processed.
I hope that made it clear why I need this particular order of processing. If it's not clear enough I'm happy to make a video about it in which I can explain it a bit more. Also, you said something that worries me, so I hope you can elaborate a bit on it. You said:
(which you don't even need to put in the loop because the end result is the same as you put ing)
So you are saying the pixel intensity processing is going correctly? That would be bad news. If it is not working correctly, then how can I process the intensity values lexicographically?
Thank you for your time.
Kind regards,
Wouter
05-12-2014 10:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The images and vocabulary you have used in your recent posts all seem to be related to this LLE Review. page 202.
http://www.lle.rochester.edu/media/publications/lle_review/documents/v108/108_Review.pdf
If you don't hate time zones, you're not a real programmer.
05-12-2014 10:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The way you have it wired up, it will execute the first row first, going from left to right. Then the 2nd row going from left to right and so on until the last row. So you have no problems there.
Next up is you putting in the code that actually does something.
05-13-2014 06:50 AM - edited 05-13-2014 07:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Thanks both of you for your reply.
The link to the website didn't work unfortunately for me:
Forbidden
You don't have permission to access /media/publications/lle_review/documents/v108/108_Review.pdf on this server.
Additionally, a 403 Forbidden error was encountered while trying to use an ErrorDocument to handle the request.
I tried going there from the website http://www.lle.rochester.edu/ but that didn't work either. I can find the link there to the publications but I don't have acces to them. It gives me the same error as shown here above.
But It is great to know that they work lexicographically. But do you also know how I can get the pixelcoordinates to work lexicographically? Because now it seems I am just putting the array size, not coordinates, through the loop. That isn't useful. I want the coordinates of the pixels to be processed.
Any idea how I can get that to work?
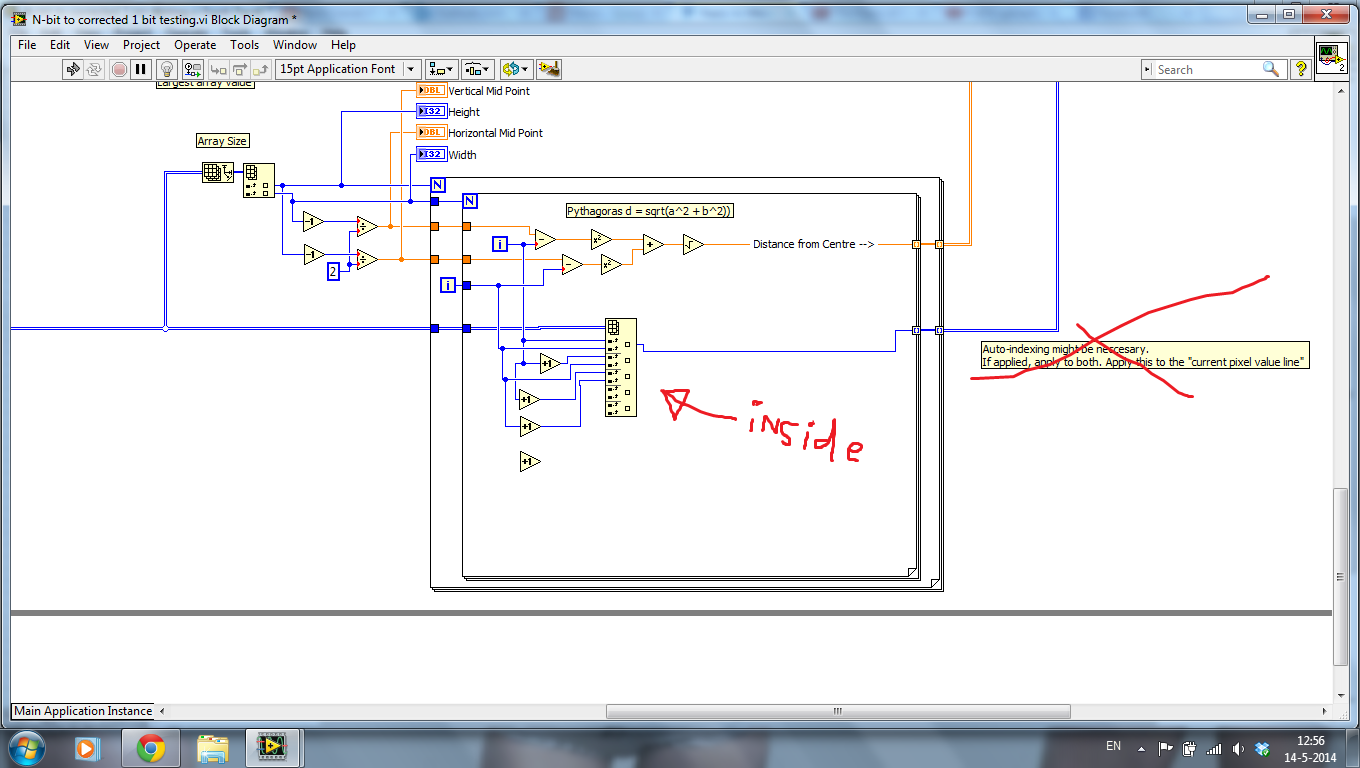
The code doesn't work right now because I have no camera attached to it, but should this work:
The numerical changes to the numbers are there so I can get the surrounding pixels: x+1 = pixel to the right for an example
05-13-2014 07:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Get rid of the code you added to the lower right. Adding something to something that wasn't right to begin with isn't going to magically make it right.
Instead of autoindexing on the 2-D array of pixel values going into the For Loops, feed them in as normal tunnels. Inside the For Loops, use Index Array (note you only need one, you can drag the border downward to get multiple outputs). Use the i values from the loops, and also i-1 and i+1, to get the current pixel and the appropriate neighbor pixes according to your problem definition. Do the needed calculations on those values.
You will also want to initialize an empty 2-D array that you feed through and store on a shift register. Use Replace Array Subset to hold the results of the calculations of the original array in this new array.
The only other thing you'll have to worry about is how to handle the edges of the image. What do you do when you are on the last row, and there is no row below that? Or the first or last column and there are no columns before or after that? So you will need case structures inside the loops to handle the calcualtions differently when you have those special situations.
05-14-2014 06:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I made a few Youtube videos as my reply. In it I give a bit of context on my work and why I am having trouble with the solution you propose. They are not that lengthy but I recorded it using my mobile phone so the video length couldn't be too long. You can find the videos here:
So if I got it right, you said I can get acces to the surrounding pixel values using the index array. That is not entirely what I need. I need add the error that was induced by the calcution to be diffused to the surrounding pixels.
The way that I want to realize this (might not be the smartest way) is to create an 'error array'. So if a pixel comes in with coordinates x,y and produces an error E, then E*c(a,b) with c(a,b) being a weighing factor is added to the elements at (x+1,y), (x,y+1), (x-1,y+1) and (x+1,y+1).
So I create an array that I fill with the errors, and then for every calculation I retrieve the error from that array when I start calculating.
So I don't need acces to the actual values of the surrounding pixels, but to their coordinates.
To put it in a figure:
In case I am now just confusing you, here are the steps as to how I imagine it should work:
Take distance of the pixel to the center
Use this to calculate the value that the pixel is supposed to have
Calculate the reflectivity per pixel by dividing the found value with the value the pixel actually has
Retrieve coordinates of this pixel
Use these coordinates to retrieve the error that this pixel has in the error array
Add the error to the found reflectivity
Round the reflectivity to a 0 or a 1 (this value is sent off to the actual device)
Calculate the error induced by the rounding
Add this error to the surrounding pixel
-> repeat for the next pixel
And the steps that I am having difficulty with are these:
Retrieve coordinates of this pixel
Use these coordinates to retrieve the error that this pixel has in the error array
and:
Add this error to the surrounding pixel
05-14-2014 08:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
The coordinates of a pixel are the index values it has in the array.
If you need an error array, then that is another array you can initialize and store in a shift register. You do the error calculations and use Replace Array Subset as you step through the array and calculate the error.
Then you have a 3rd array, your processed image array. This is the one you also initialize and store in a shift register. You step through that and use the original image along with your error calculation array to come up with a new pixel value.
05-15-2014 06:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Have I done it right?