- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
What makes a good UI? Crazy UI examples?
09-30-2015 01:34 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I stumbled across an interesting UI example from twitter today:
https://twitter.com/cabel/status/648680009381511168
As a UI product manager for LabVIEW, a lot of times I think about how users can build UIs that are more clear for others to use their systems.
Another common use case is simply creating a debugging interface for your own application.
So what do you guys think of this UI? Is a good UI a UI that gets the job done and allows you to easily maintain the system? Or is a good UI one that your boss looks at and says, "Wow, that looks slick! The operators are going to love this!" Or is it a UI that you simply can build yourself in LabVIEW without needing to learn WPF and XAML and implement the whole thing in .NET?
I'd love to see if any of you have debug-style UIs that you feel are similar to this.
No shame ![]()
Senior Product Manager, Software
National Instruments
09-30-2015 02:54 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I think a good user interface is one which gets out of the way and provides a the functionality for the user in a manner which makes sense to the user. The UI in the post above certainly doesn't follow many, if any, of the guidelines typically found for designing good UIs, but it might be just what the user needed. Who knows.
One of the things I have done with my displays is to provide a Settings tab which allows for the user to configure items not necessarily germane to operating the system but necessary nonetheless. One of the items on the Settings tab is a button which enables "Engineering Mode". When in Engineering Mode, more detailed UI elements are available for doing things to the system which might not be in the normal course of operations. When not in Engineering Mode, those UI elements are not available. This dual personality has smoothed the transition from debugging the hardware in the lab to the operational setting where that debug capability isn't needed and gets in the way.
09-30-2015 03:49 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I agree with KALee,
I think a hallmark of good UI design is that a new user who generally knows what the system is for, and can sit down and decypher from the UI what the major functions are and how to begin using the UI.
There's often "small things" that are less obvious, especially as a system develops and new features are added, but without design (even redesign) behind the UI it can easily become a confusing jumble of controls.
The example shown violates many design principles, and in my opinion has no visual clue saying "start here".
Also, having to search for "emergency stop" buttons could lead to real-world problems. Going with bright-red buttons, in a central/obvious location would be a good idea.
I like the inserting images, but they're visually fragmented.
The provided example looks like a partial attempt at a visual SCADA system, which could be wonderful if completed.
Example:
http://www-01.ibm.com/software/in/websphere/images/ILOG_SCADA_left_900x705.jpg
Better still:
http://i.ytimg.com/vi/t6pD10YtOEk/maxresdefault.jpg
(It looks like "how this works" is visually documented - it even says what it is! There's clearly cleanup, spacing, and other issues. But it's a good start.)
This one's also good looking, and the controls seem resonably close to their visual counterpart, but I think more of a visual heirachy would help:
I also think the Start and Stop buttons would benefit from green/red backgrounds.
09-30-2015 04:19 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I like that, could you please send me an example.
09-30-2015 07:12 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Oh dear that UI is awful. It lacks order and structure and alignment and and and... too many other things.![]() (The OCD part of my brain is having a mini panic attack just looking at it.)
(The OCD part of my brain is having a mini panic attack just looking at it.)
If you're writing a small, quick and dirty app that only you will use then you can afford to just slap something together.
If lots of people will be using it then it needs to be slick, not just to impress your boss.
Users have more confidence using an application with a professional looking interface. It goes a long way towards user acceptance/buy-in. It gives the impression that a skilled programmer has put a lot of effort into the rest of the application too.
I know that I do this when deciding which app to install on my phone from the Google playstore. If there are two apps that seem to perform the same function I choose the one with the nicer looking interface. It speaks to the attitude of the developer paying attention to the finer details.
There were some very interesting eye-candy UIs created in the User Interface coding challenge a few years ago.
09-30-2015 10:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
10-01-2015 09:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
I can't really send you my code, but I can say that all I do is keep track of the references to the controls and indicators which need to be visible (or not) in Engineering Mode. With those references, I can use property nodes to change the Visible property for them. Typically I would do that in an event structure in an event case which handles the button press that signals the switch into and out of Engineering Mode.
10-02-2015 09:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
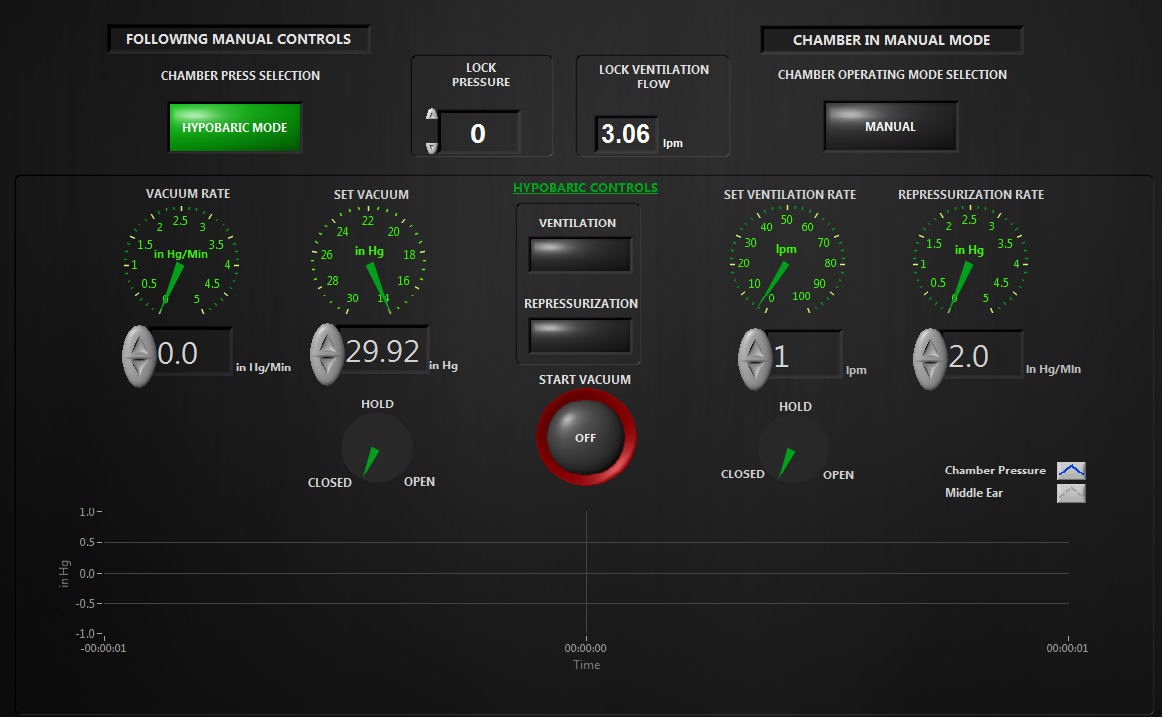
Some comments about the original example:
- This is a debugging UI meant for a small number of people, not an end user UI. As such, it does have lower standards to aim for.
- As mentioned somewhere in the Twitter comments, this is a verbose mode. The big toggle switch on the right (which many people made fun of, understandably) will hide most of those when switched off, making the UI cleaner.
- This company makes ATMs for swapping old electronics for cash. I believe they presented at NIWeek a couple of years ago and I seem to recall they said something about how their R&D prototype essentially became the production model, so I'm not surprised this made it through. I would probably have tried to fix it, but I don't know what their situation is.
- While I can't say I like the UI, and would certainly try to avoid/fix many of the issues with it if I was given the job, I don't think it's horrible for its purpose. I'm not saying it's good, but it's certainly not *as* bad as many people on Twitter made it out to be.
- One amusing thing that came out of that conversation was this - http://codepen.io/potch/pen/dYNOEy
The light switch is one of the UI elements I like least in LV (although I do use it occasionally), so I found it amusing that someone recreated it in CSS. If NI was to ever rebuild the front panel using something like XAML, it already has a leg up .
.
Anyway, as for the actual question, a good UI depends solely on the use case. For some cases, a terminal with text or a log file is a good UI. For others, a simple assortment of controls and indicators thrown about is a good UI. For others, you need a flashy UI. One of the unfortunate things about LV's current situation is that it's not as easy as it "should" be to create multiple, reactive UIs to the backend system. It's certainly possible, but it requires effort which ideally should have been handled by the IDE/langauge.
___________________
Try to take over the world!
10-03-2015 02:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
10-04-2015 12:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
Hyperbaric, in your opinion, what makes this a good UI? Who is the UI designed for? Was there a specific reason you chose to do a black theme for the background?
Senior Product Manager, Software
National Instruments