- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HTML Templates for User Groups
11-22-2016
11:24 AM
- last edited on
01-20-2021
03:59 PM
by
![]() NI_Community_Su
NI_Community_Su
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report to a Moderator
As a group owner, you can change the content of your group overview page using the Group Information link in the Group Administration section of the group homepage. The group description section only supports plain text, but the welcome message can support plain text for basic HTML for more layout options.
Here are some common HTML templates that you can use to get the look you desire. There are also some text styling options that you can copy and paste as you see fit to make your own template.
Common HTML:
<b>bold</b> <i>italics</i> <img src="URL"> to display an image <a href="URL">Link text here</a> to hyperlink text <ul> to start a list <li>item one</li> <li>item two</li> </ul> end list <hr> insert a horizontal line
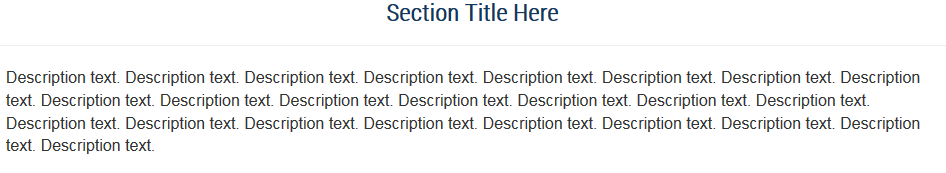
One Column with One Header:
<!--One title with one Column--> <h3 style="color:#0e385f" align="center"><b>Section Title Here</b></h3> <hr> <p style="margin-left: 10px">Description text. Description text. Description text. Description text.
Description text. Description text. Description text. Description text. Description text. Description text.
Description text. Description text.Description text. Description text. Description text. Description text.
Description text. Description text.</p>
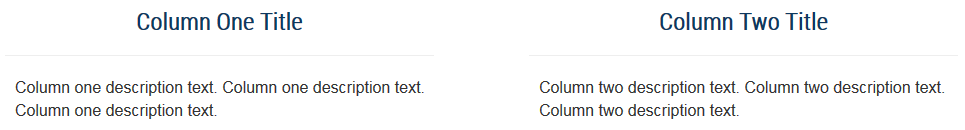
Two Columns with Two Headers:
<!--Two Columns-->
<table width="100%" align="center"><tbody>
<tr>
<th><h3 width="45%" style="color:#0e385f" align="center"><b>Column One Title</b></h3><hr></th>
<th width="10%"></th>
<th><h3 width="45%" style="color:#0e385f" align="center"><b>Column Two Title</b></h3><hr></th>
</tr>
<tr>
<td width="45%" valign="top">
<p style="margin-left: 10px">
Column one description text. Column one description text. Column one description text.
</p>
</td>
<td width="10%"></td>
<td width="45%" valign="top">
<p style="margin-left: 10px">
Column two description text. Column two description text. Column two description text.
<br><br>
</p>
</td>
</tr>
</tbody></table>
Two Columns with One Title:
<!--One title with two Columns-->
<h3 style="color:#0e385f" align="center"><b>Section Title Here</b></h3>
<hr>
<table width="100%" align="center"><tbody>
<tr>
<td width="45%" valign="top">
<p style="margin-left: 20px">
Column one description text. Column one description text. Column one description text. Column one description text.
</p>
</td>
<td width="10%"></td>
<td width="45%" valign="top">
<p style="margin-left: 20px">
Column two description text. Column two description text. Column two description text.
</p>
</td>
</tr>
</tbody></table>
One Column List with Title:
<!--One title with one Column list--> <h3 style="color:#0e385f" align="center"><b>Section Title Here</b></h3> <hr> <h4 style="margin-left: 10px"><b>Bold text</b></h4> <p style="margin-left: 20px">Description text. Description text. Description text. Description text.
Description text. Description text.</p><br> <h4 style="margin-left: 10px"><b>Bold text</b></h4> <p style="margin-left: 20px">Description text. Description text. Description text. Description text.
Description text. Description text.</p><br> <h4 style="margin-left: 10px"><b>Bold text</b></h4> <p style="margin-left: 20px">Description text. Description text. Description text. Description text.
Description text. Description text.</p>