-
Analysis & Computation
297 -
Development & API
2 -
Development Tools
1 -
Execution & Performance
1,003 -
Feed management
1 -
HW Connectivity
112 -
Installation & Upgrade
264 -
Networking Communications
181 -
Package creation
1 -
Package distribution
1 -
Third party integration & APIs
278 -
UI & Usability
5,374 -
VeriStand
1
- New 2,989
- Under Consideration 1
- In Development 3
- In Beta 0
- Declined 2,625
- Duplicate 705
- Completed 324
- Already Implemented 113
- Archived 0
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Support for HTML5 and SVG in Web Publishing Tool
The web format wars are over, and the plug-ins have lost. Microsoft has relented and will support HTML5 and SVG in IE9, and has admitted that Silverlight's role will change to that of a Windows phone development platform. Silverlight support on iPhone/iPad/Andoid/Chrome OS will likely never be fully formed, and will wither on the vine.
New javascript/ecmascript engines that are much faster, and make use of multicore environments have arrived and work well. The addiition of WebSockets means your browser can now open a tcp/ip socket. I have done this, as I am sure others have, as well. Drop an old-fashioned tcp/ip listener into your diagram, return the WebSocket handshake, and presto: you can now stream data directly to/from your browser. WebSockets provides an "onmessage" event handler function which you can define. Combine this with the SVG DOM, and you can transform SVG elements until your heart is content. Two-way streaming of data between your browser and plain-old tcp/ip? Goodbye web services, we knew you well. Good riddance, plugins.
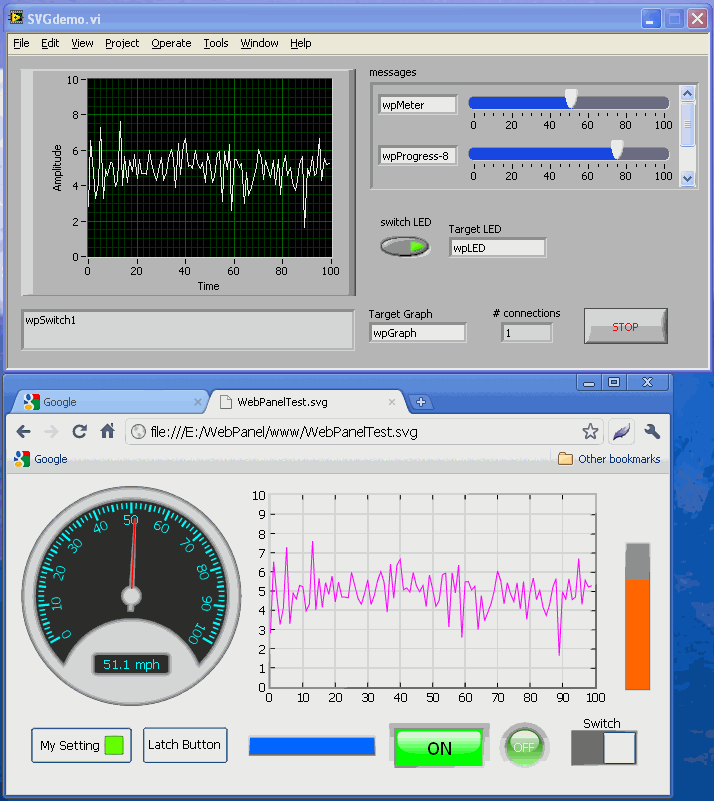
I have built my own SVG UI objects using Inkscape (free), and wrote a script (notepad/Inkscape script editor, also free) to handle WebSockets communication without a gateway. I have a simple LV class built on the TCP/IP functions that will stream data to/from a browser which is pointing to an SVG "webpanel" that I also built using Inkscape. So far I have a simple waveform graph, buttons, LED's, progress bars, etc. I have tested my Inkscape webpanels in Firefox 4.0 Beta and Google Chrome 9 and it works like a champ, and is very fast. The old-fashioned LV webserver will serve up SVG files with the addition of a mime type.
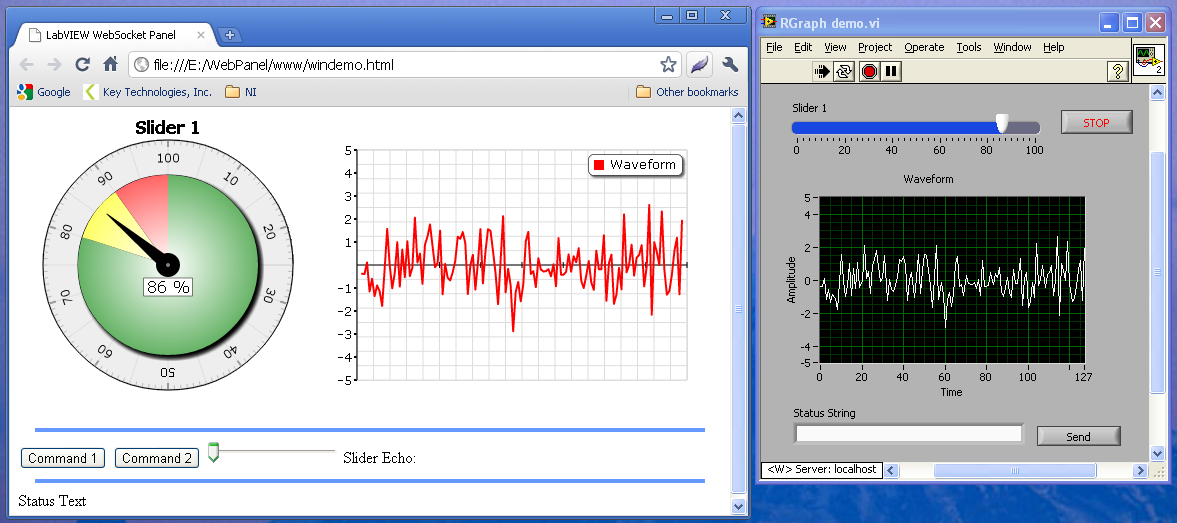
An alternative to SVG is the HTML5 <canvas> tag, which allows the rendering of graphics drawn using java/ecma script. There is a free-for-personal-use script library called RGraph Library that you can download with lots of example code. Here is RGraph/LabVIEW in action in Chrome 9:
So what is my idea?
0. Ditch Silverlight.
1. Convert all of the nice-looking UI panel objects in the Web UI Builder from Microsoft XAML to SVG and distribute them with the LabVIEW professional development license. I am programmer first, and I admit my web panel objects don't look too good.
2. Design a script library for handling WebSockets communcation (or add native support for WebSockets to the Shared Variable Engine) and manipulating/updating the SVG UI objects from streamed WebSockets data. Make this library open source.
3. Create a standard open protocol for streaming LabVIEW data that sits on top of WebSockets and is free and open.
4. Publish documentation for the SVG UI elements so users and thrid parties can create new UI objects. Make use of the creativity of the community at large!
5. Modernize the Web Publishing Tool so that it will optionally output an HTML5 and/or SVG document that accepts streaming I/O from WebSockets. The user could choose from compatible SVG elements to use in place of front panel elements on the VI being published.
6. Create a Web UI SVG element exchange for registered NI users to upload/download elements for free.
7. Work toward the long term goal of adding SVG Import/Export to the control editor (with better editing tools), or make the CTL format of custom controls SVG/XML.
- Tags:
- remote_panel
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.