Community Browser
-
NI Community
- Welcome & Announcements
-
Discussion Forums
- Most Active Software Boards
- Most Active Hardware Boards
-
Additional NI Product Boards
- Academic Hardware Products (myDAQ, myRIO)
- Automotive and Embedded Networks
- DAQExpress
- DASYLab
- Digital Multimeters (DMMs) and Precision DC Sources
- Driver Development Kit (DDK)
- Dynamic Signal Acquisition
- FOUNDATION Fieldbus
- High-Speed Digitizers
- Industrial Communications
- IF-RIO
- LabVIEW Communications System Design Suite
- LabVIEW Electrical Power Toolkit
- LabVIEW Embedded
- LabVIEW for LEGO MINDSTORMS and LabVIEW for Education
- LabVIEW MathScript RT Module
- LabVIEW Web UI Builder and Data Dashboard
- MATRIXx
- Hobbyist Toolkit
- Measure
- NI Package Manager (NIPM)
- Phase Matrix Products
- RF Measurement Devices
- SignalExpress
- Signal Generators
- Switch Hardware and Software
- USRP Software Radio
- NI ELVIS
- VeriStand
- NI VideoMASTER and NI AudioMASTER
- VirtualBench
- Volume License Manager and Automated Software Installation
- VXI and VME
- Wireless Sensor Networks
- PAtools
- Special Interest Boards
- Community Documents
- Example Programs
-
User Groups
-
Local User Groups (LUGs)
- Aberdeen LabVIEW User Group (Maryland)
- Advanced LabVIEW User Group Denmark
- ASEAN LabVIEW User Group
- Automated T&M User Group Denmark
- Bangalore LUG (BlrLUG)
- Bay Area LabVIEW User Group
- British Columbia LabVIEW User Group Community
- Budapest LabVIEW User Group (BudLUG)
- Chicago LabVIEW User Group
- Chennai LUG (CHNLUG)
- CSLUG - Central South LabVIEW User Group (UK)
- Delhi NCR (NCRLUG)
- Denver - ALARM
- DutLUG - Dutch LabVIEW Usergroup
- Egypt NI Chapter
- Gainesville LabVIEW User Group
- GLA Summit - For all LabVIEW and TestStand Enthusiasts!
- GUNS
- High Desert LabVIEW User Group
- Highland Rim LabVIEW User Group
- Huntsville Alabama LabVIEW User Group
- Hyderabad LUG (HydLUG)
- Indian LabVIEW Users Group (IndLUG)
- Ireland LabVIEW User Group Community
- LabVIEW LATAM
- LabVIEW Team Indonesia
- LabVIEW - University of Applied Sciences Esslingen
- LabVIEW User Group Berlin
- LabVIEW User Group Euregio
- LabVIEW User Group Munich
- LabVIEW Vietnam
- Louisville KY LabView User Group
- London LabVIEW User Group
- LUGG - LabVIEW User Group at Goddard
- LUGNuts: LabVIEW User Group for Connecticut
- LUGE - Rhône-Alpes et plus loin
- LUG of Kolkata & East India (EastLUG)
- LVUG Hamburg
- Madison LabVIEW User Group Community
- Mass Compilers
- Melbourne LabVIEW User Group
- Midlands LabVIEW User Group
- Milwaukee LabVIEW Community
- Minneapolis LabVIEW User Group
- Montreal/Quebec LabVIEW User Group Community - QLUG
- NASA LabVIEW User Group Community
- Nebraska LabVIEW User Community
- New Zealand LabVIEW Users Group
- NI UK and Ireland LabVIEW User Group
- NOBLUG - North Of Britain LabVIEW User Group
- NOCLUG
- NORDLUG Nordic LabVIEW User Group
- North Oakland County LabVIEW User Group
- Norwegian LabVIEW User Group
- NWUKLUG
- Orange County LabVIEW Community
- Orlando LabVIEW User Group
- Oregon LabVIEW User Group
- Ottawa and Montréal LabVIEW User Community
- Phoenix LabVIEW User Group (PLUG)
- Politechnika Warszawska
- PolŚl
- Rhein-Main Local User Group (RMLUG)
- Romandie LabVIEW User Group
- Rutherford Appleton Laboratory
- Sacramento Area LabVIEW User Group
- San Diego LabVIEW Users
- Sheffield LabVIEW User Group
- Silesian LabVIEW User Group (PL)
- South East Michigan LabVIEW User Group
- Southern Ontario LabVIEW User Group Community
- South Sweden LabVIEW User Group
- SoWLUG (UK)
- Space Coast Area LabVIEW User Group
- Stockholm LabVIEW User Group (STHLUG)
- Swiss LabVIEW User Group
- Swiss LabVIEW Embedded User Group
- Sydney User Group
- Top of Utah LabVIEW User Group
- UKTAG – UK Test Automation Group
- Utahns Using TestStand (UUT)
- UVLabVIEW
- VeriStand: Romania Team
- WaFL - Salt Lake City Utah USA
- Washington Community Group
- Western NY LabVIEW User Group
- Western PA LabVIEW Users
- West Sweden LabVIEW User Group
- WPAFB NI User Group
- WUELUG - Würzburg LabVIEW User Group (DE)
- Yorkshire LabVIEW User Group
- Zero Mile LUG of Nagpur (ZMLUG)
- 日本LabVIEWユーザーグループ
- [IDLE] LabVIEW User Group Stuttgart
- [IDLE] ALVIN
- [IDLE] Barcelona LabVIEW Academic User Group
- [IDLE] The Boston LabVIEW User Group Community
- [IDLE] Brazil User Group
- [IDLE] Calgary LabVIEW User Group Community
- [IDLE] CLUG : Cambridge LabVIEW User Group (UK)
- [IDLE] CLUG - Charlotte LabVIEW User Group
- [IDLE] Central Texas LabVIEW User Community
- [IDLE] Cowtown G Slingers - Fort Worth LabVIEW User Group
- [IDLE] Dallas User Group Community
- [IDLE] Grupo de Usuarios LabVIEW - Chile
- [IDLE] Indianapolis User Group
- [IDLE] Israel LabVIEW User Group
- [IDLE] LA LabVIEW User Group
- [IDLE] LabVIEW User Group Kaernten
- [IDLE] LabVIEW User Group Steiermark
- [IDLE] தமிழினி
- Academic & University Groups
-
Special Interest Groups
- Actor Framework
- Biomedical User Group
- Certified LabVIEW Architects (CLAs)
- DIY LabVIEW Crew
- LabVIEW APIs
- LabVIEW Champions
- LabVIEW Development Best Practices
- LabVIEW Web Development
- NI Labs
- NI Linux Real-Time
- NI Tools Network Developer Center
- UI Interest Group
- VI Analyzer Enthusiasts
- [Archive] Multisim Custom Simulation Analyses and Instruments
- [Archive] NI Circuit Design Community
- [Archive] NI VeriStand Add-Ons
- [Archive] Reference Design Portal
- [Archive] Volume License Agreement Community
- 3D Vision
- Continuous Integration
- G#
- GDS(Goop Development Suite)
- GPU Computing
- Hardware Developers Community - NI sbRIO & SOM
- JKI State Machine Objects
- LabVIEW Architects Forum
- LabVIEW Channel Wires
- LabVIEW Cloud Toolkits
- Linux Users
- Unit Testing Group
- Distributed Control & Automation Framework (DCAF)
- User Group Resource Center
- User Group Advisory Council
- LabVIEW FPGA Developer Center
- AR Drone Toolkit for LabVIEW - LVH
- Driver Development Kit (DDK) Programmers
- Hidden Gems in vi.lib
- myRIO Balancing Robot
- ROS for LabVIEW(TM) Software
- LabVIEW Project Providers
- Power Electronics Development Center
- LabVIEW Digest Programming Challenges
- Python and NI
- LabVIEW Automotive Ethernet
- NI Web Technology Lead User Group
- QControl Enthusiasts
- Lab Software
- User Group Leaders Network
- CMC Driver Framework
- JDP Science Tools
- LabVIEW in Finance
- Nonlinear Fitting
- Git User Group
- Test System Security
- Developers Using TestStand
- Product Groups
- Partner Groups
-
Local User Groups (LUGs)
-
Idea Exchange
- Data Acquisition Idea Exchange
- DIAdem Idea Exchange
- LabVIEW Idea Exchange
- LabVIEW FPGA Idea Exchange
- LabVIEW Real-Time Idea Exchange
- LabWindows/CVI Idea Exchange
- Multisim and Ultiboard Idea Exchange
- NI Measurement Studio Idea Exchange
- NI Package Management Idea Exchange
- NI TestStand Idea Exchange
- PXI and Instrumentation Idea Exchange
- Vision Idea Exchange
- Additional NI Software Idea Exchange
- Blogs
- Events & Competitions
- Optimal+
- Regional Communities
- NI Partner Hub
Latest Comments
-
 GerdW
GerdW
 on:
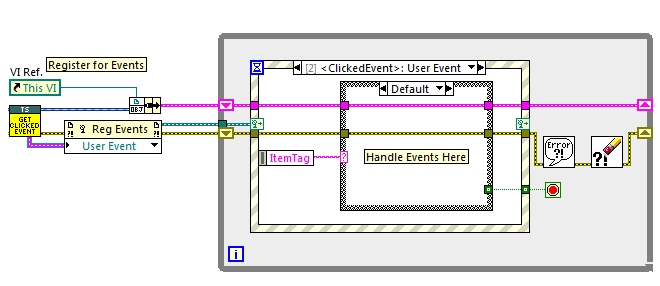
Event handling Problem
on:
Event handling Problem
-
 Thoric
Thoric
 on:
create a (right click) menu in a picture
on:
create a (right click) menu in a picture
-
 cacalderon
on:
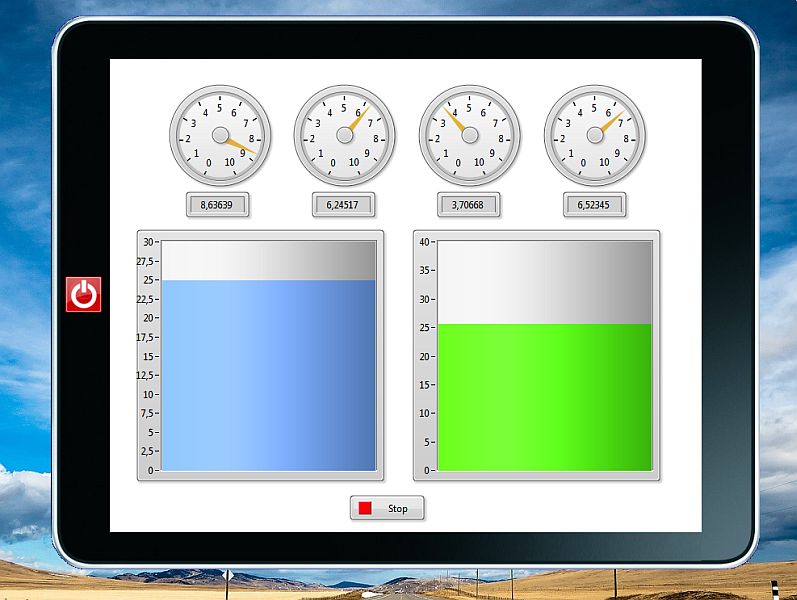
LabVIEW GUI Gallery
cacalderon
on:
LabVIEW GUI Gallery
-
 kongmingpeng
on:
Font Sizes in LabVIEW - Conversion Utility VI
kongmingpeng
on:
Font Sizes in LabVIEW - Conversion Utility VI
-
 Sibin
on:
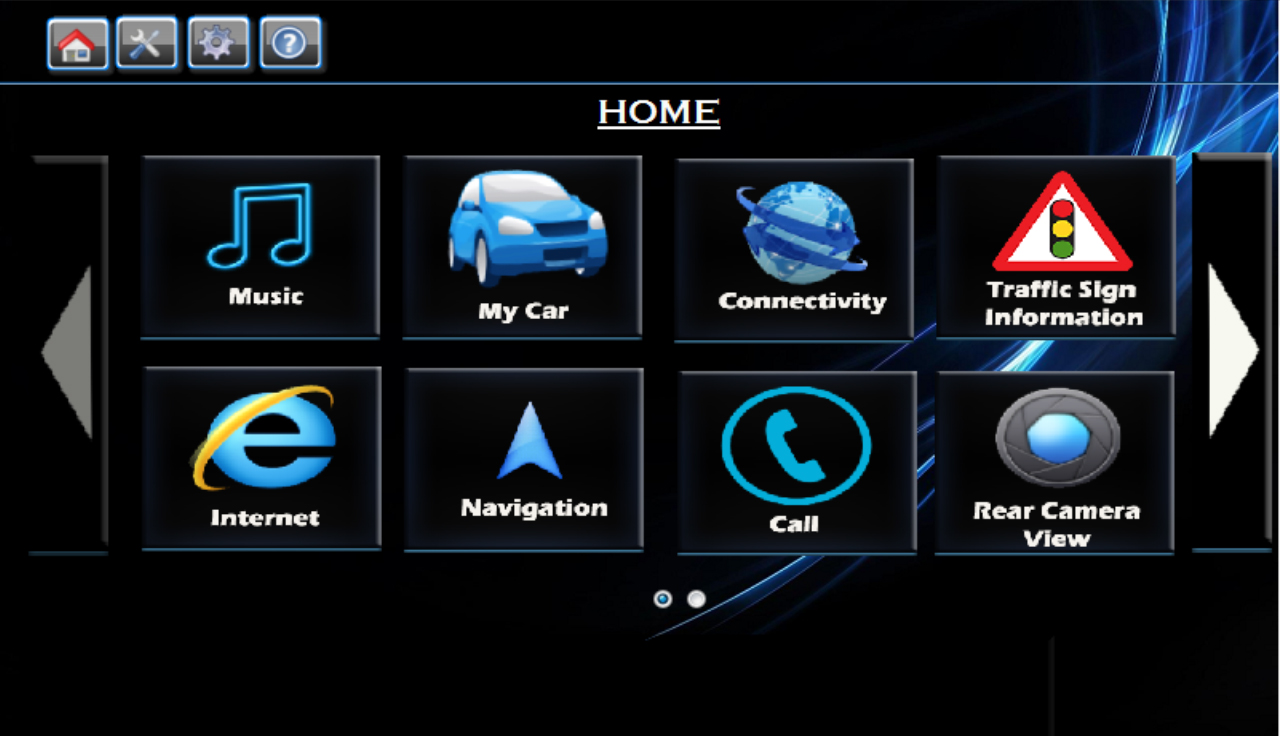
Infotainment system UI Developed with Labview
Sibin
on:
Infotainment system UI Developed with Labview
-
 OptiJohn
on:
Menu bar shode be hidden in exe
OptiJohn
on:
Menu bar shode be hidden in exe
-
 Ben
Ben
 on:
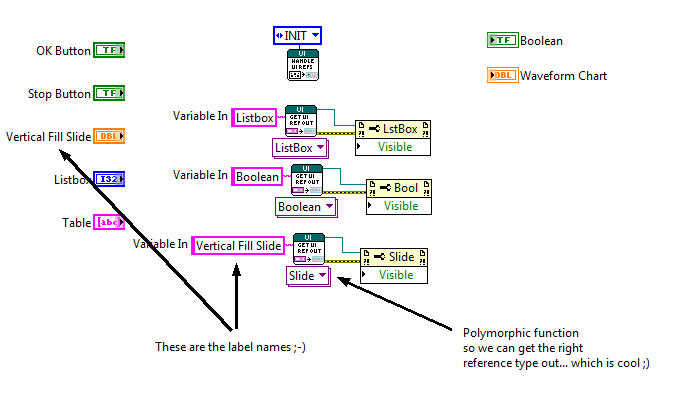
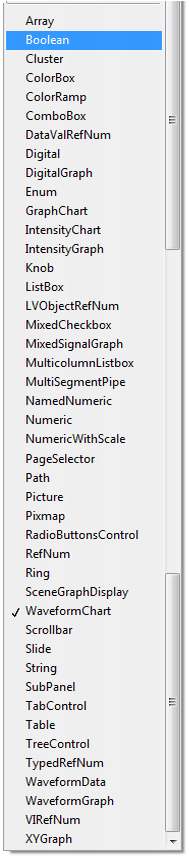
Adding new UI objects to the front panel (and even link data) on Run-Time :)
on:
Adding new UI objects to the front panel (and even link data) on Run-Time :)
-
 robertocsp
on:
An alternative to Loading Animation
robertocsp
on:
An alternative to Loading Animation
-
 CJW1800
CJW1800
 on:
Loading Animation (remake of the VS 2012 Installer Screen)
on:
Loading Animation (remake of the VS 2012 Installer Screen)
-
 CodePeasant
on:
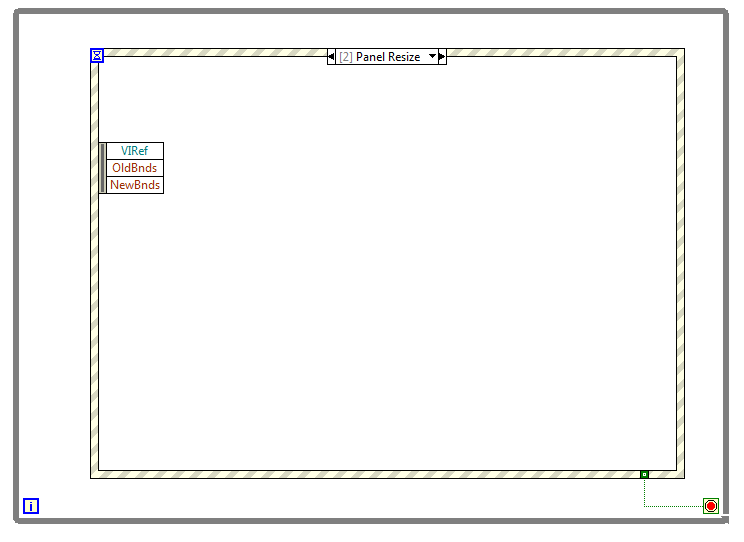
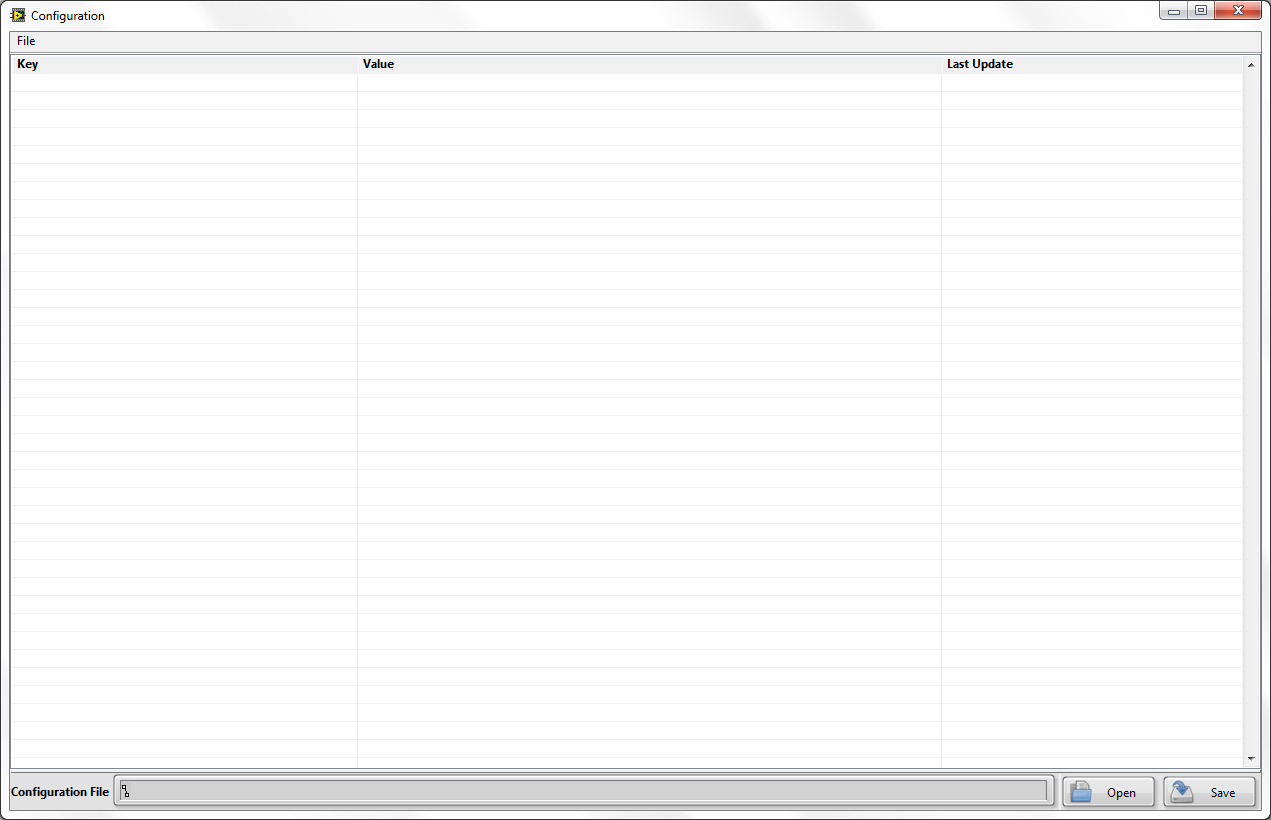
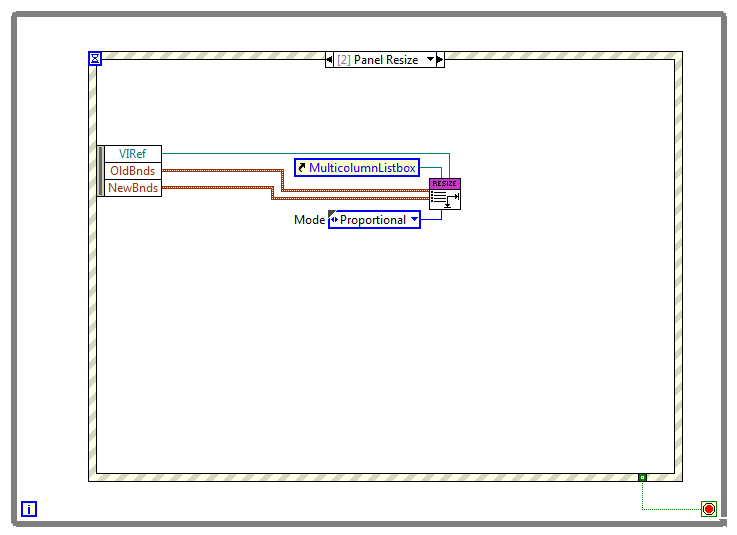
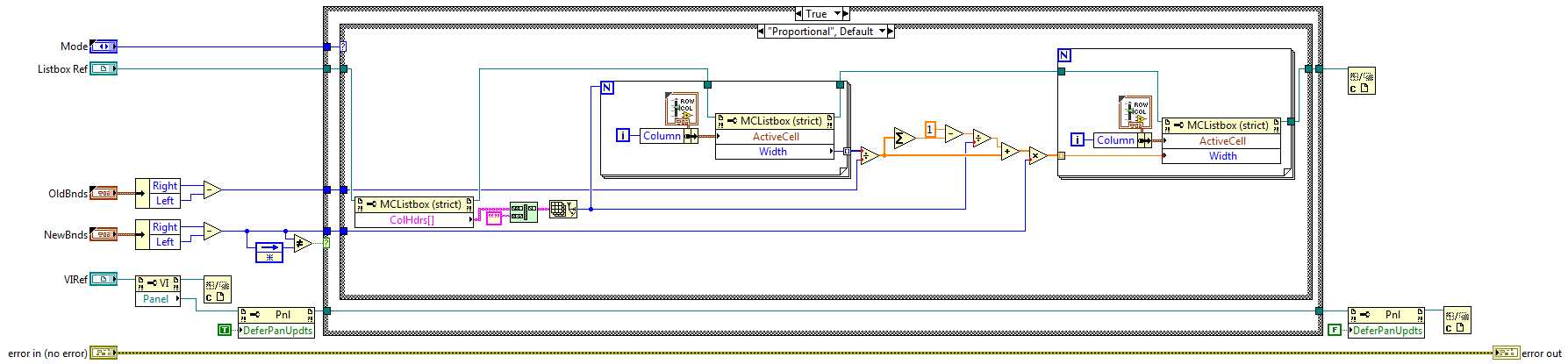
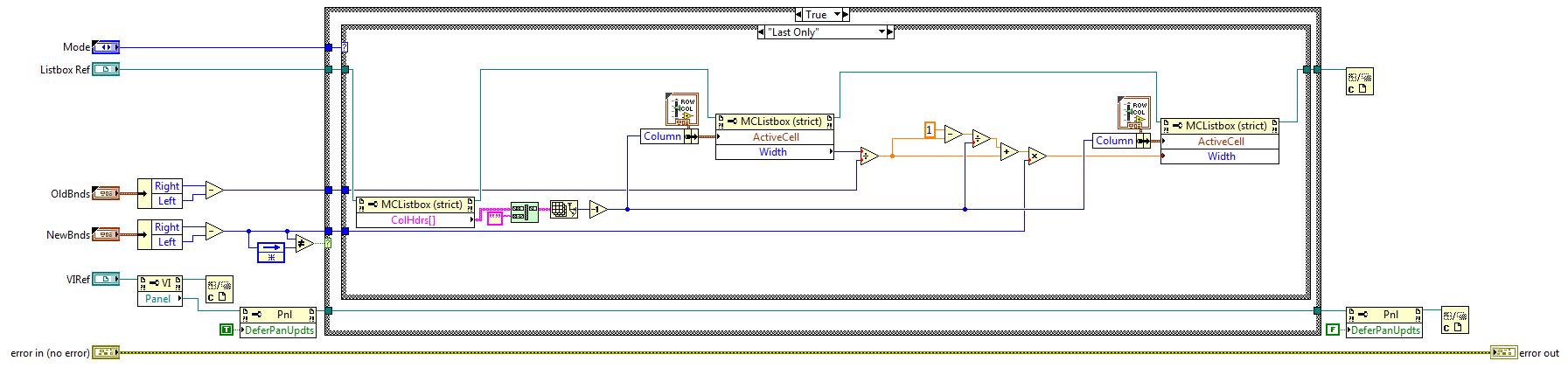
Advanced Resizable UIs: Multicolumn Listboxes
CodePeasant
on:
Advanced Resizable UIs: Multicolumn Listboxes
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Blog Options
- Mark all as New
- Mark all as Read
- Float this item to the top
- Subscribe
- Bookmark
- Subscribe to RSS Feed
7184
Views
0
Comments
7193
Views
0
Comments
9120
Views
2
Comments
29725
Views
2
Comments
17745
Views
4
Comments
14704
Views
0
Comments
17894
Views
5
Comments
Download All
Virus scan in progress. Please wait to download attachments.
28273
Views
14
Comments
16322
Views
3
Comments
16749
Views
5
Comments
51293
Views
22
Comments
30237
Views
11
Comments
31170
Views
29
Comments
19362
Views
1
Comment
16013
Views
8
Comments


























































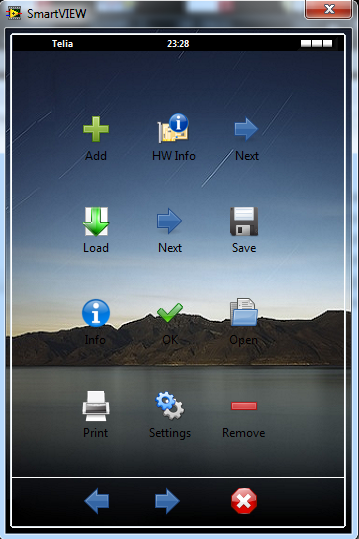
 Here is a nice little custom control to make LabVIEW more like your iPhone.
Here is a nice little custom control to make LabVIEW more like your iPhone.