View Ideas...
Labels
-
Analysis & Computation
297 -
Development & API
2 -
Development Tools
1 -
Execution & Performance
1,003 -
Feed management
1 -
HW Connectivity
112 -
Installation & Upgrade
264 -
Networking Communications
181 -
Package creation
1 -
Package distribution
1 -
Third party integration & APIs
278 -
UI & Usability
5,374 -
VeriStand
1
Idea Statuses
- New 2,988
- Under Consideration 1
- In Development 3
- In Beta 0
- Declined 2,626
- Duplicate 705
- Completed 324
- Already Implemented 113
- Archived 0
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Radio Button Boolean Text Should be Off By Default, Especially for a Radio Button Group
Submitted by
 smercurio_fc
on
10-31-2011
03:13 PM
8 Comments (8 New)
smercurio_fc
on
10-31-2011
03:13 PM
8 Comments (8 New)
Status:
Declined
The Boolean text and the label text serve two completely independent and non-substitutable purposes. The label is the non-localizable, programmatic name that associates the control with the FPTerminal on the block diagram and which can be used in VI Server protocols. The Boolean text is the user-displayable, click responsive text that can be localized in displays. When first dropping the control, both are necessary, though after labeling, the label is often hidden.
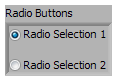
What you get when you place a radio button group:

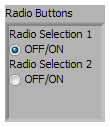
What you do 99.99% of the time:
Labels:
8 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.