-
NI Community
- Welcome & Announcements
-
Discussion Forums
- Most Active Software Boards
- Most Active Hardware Boards
-
Additional NI Product Boards
- Academic Hardware Products (myDAQ, myRIO)
- Automotive and Embedded Networks
- DAQExpress
- DASYLab
- Digital Multimeters (DMMs) and Precision DC Sources
- Driver Development Kit (DDK)
- Dynamic Signal Acquisition
- FOUNDATION Fieldbus
- High-Speed Digitizers
- Industrial Communications
- IF-RIO
- LabVIEW Communications System Design Suite
- LabVIEW Electrical Power Toolkit
- LabVIEW Embedded
- LabVIEW for LEGO MINDSTORMS and LabVIEW for Education
- LabVIEW MathScript RT Module
- LabVIEW Web UI Builder and Data Dashboard
- MATRIXx
- Hobbyist Toolkit
- Measure
- NI Package Manager (NIPM)
- Phase Matrix Products
- RF Measurement Devices
- SignalExpress
- Signal Generators
- Switch Hardware and Software
- USRP Software Radio
- NI ELVIS
- VeriStand
- NI VideoMASTER and NI AudioMASTER
- VirtualBench
- Volume License Manager and Automated Software Installation
- VXI and VME
- Wireless Sensor Networks
- PAtools
- Special Interest Boards
- Community Documents
- Example Programs
-
User Groups
-
Local User Groups (LUGs)
- Aberdeen LabVIEW User Group (Maryland)
- Advanced LabVIEW User Group Denmark
- Automated T&M User Group Denmark
- Bangalore LUG (BlrLUG)
- Bay Area LabVIEW User Group
- British Columbia LabVIEW User Group Community
- Budapest LabVIEW User Group (BudLUG)
- Chicago LabVIEW User Group
- Chennai LUG (CHNLUG)
- CSLUG - Central South LabVIEW User Group (UK)
- Delhi NCR (NCRLUG)
- Denver - ALARM
- DutLUG - Dutch LabVIEW Usergroup
- Egypt NI Chapter
- Gainesville LabVIEW User Group
- GLA Summit - For all LabVIEW and TestStand Enthusiasts!
- GUNS
- Highland Rim LabVIEW User Group
- Huntsville Alabama LabVIEW User Group
- Hyderabad LUG (HydLUG)
- Indian LabVIEW Users Group (IndLUG)
- Ireland LabVIEW User Group Community
- LabVIEW LATAM
- LabVIEW Team Indonesia
- LabVIEW - University of Applied Sciences Esslingen
- LabVIEW User Group Berlin
- LabVIEW User Group Euregio
- LabVIEW User Group Munich
- LabVIEW Vietnam
- Louisville KY LabView User Group
- London LabVIEW User Group
- LUGG - LabVIEW User Group at Goddard
- LUGNuts: LabVIEW User Group for Connecticut
- LUGE - Rhône-Alpes et plus loin
- LUG of Kolkata & East India (EastLUG)
- LVUG Hamburg
- Madison LabVIEW User Group Community
- Mass Compilers
- Melbourne LabVIEW User Group
- Midlands LabVIEW User Group
- Milwaukee LabVIEW Community
- Minneapolis LabVIEW User Group
- Montreal/Quebec LabVIEW User Group Community - QLUG
- NASA LabVIEW User Group Community
- Nebraska LabVIEW User Community
- New Zealand LabVIEW Users Group
- NI UK and Ireland LabVIEW User Group
- NOBLUG - North Of Britain LabVIEW User Group
- NOCLUG
- North Oakland County LabVIEW User Group
- NWUKLUG
- Orange County LabVIEW Community
- Orlando LabVIEW User Group
- Oregon LabVIEW User Group
- Ottawa and Montréal LabVIEW User Community
- Phoenix LabVIEW User Group (PLUG)
- Politechnika Warszawska
- PolŚl
- Rhein-Main Local User Group (RMLUG)
- Romandie LabVIEW User Group
- Rutherford Appleton Laboratory
- Sacramento Area LabVIEW User Group
- San Diego LabVIEW Users
- Sheffield LabVIEW User Group
- Silesian LabVIEW User Group (PL)
- South East Michigan LabVIEW User Group
- Southern Ontario LabVIEW User Group Community
- South Sweden LabVIEW User Group
- SoWLUG (UK)
- Space Coast Area LabVIEW User Group
- Stockholm LabVIEW User Group (STHLUG)
- Swiss LabVIEW User Group
- Swiss LabVIEW Embedded User Group
- Sydney User Group
- Top of Utah LabVIEW User Group
- UKTAG – UK Test Automation Group
- Utahns Using TestStand (UUT)
- UVLabVIEW
- VeriStand: Romania Team
- WaFL - Salt Lake City Utah USA
- Washington Community Group
- Western NY LabVIEW User Group
- Western PA LabVIEW Users
- West Sweden LabVIEW User Group
- WPAFB NI User Group
- WUELUG - Würzburg LabVIEW User Group (DE)
- Yorkshire LabVIEW User Group
- Zero Mile LUG of Nagpur (ZMLUG)
- 日本LabVIEWユーザーグループ
- [IDLE] LabVIEW User Group Stuttgart
- [IDLE] ALVIN
- [IDLE] Barcelona LabVIEW Academic User Group
- [IDLE] The Boston LabVIEW User Group Community
- [IDLE] Brazil User Group
- [IDLE] Calgary LabVIEW User Group Community
- [IDLE] CLUG : Cambridge LabVIEW User Group (UK)
- [IDLE] CLUG - Charlotte LabVIEW User Group
- [IDLE] Central Texas LabVIEW User Community
- [IDLE] Cowtown G Slingers - Fort Worth LabVIEW User Group
- [IDLE] Dallas User Group Community
- [IDLE] Grupo de Usuarios LabVIEW - Chile
- [IDLE] Indianapolis User Group
- [IDLE] Israel LabVIEW User Group
- [IDLE] LA LabVIEW User Group
- [IDLE] LabVIEW User Group Kaernten
- [IDLE] LabVIEW User Group Steiermark
- [IDLE] தமிழினி
- NORDLUG Nordic LabVIEW User Group
- Academic & University Groups
-
Special Interest Groups
- Actor Framework
- Biomedical User Group
- Certified LabVIEW Architects (CLAs)
- DIY LabVIEW Crew
- LabVIEW APIs
- LabVIEW Champions
- LabVIEW Development Best Practices
- LabVIEW Web Development
- NI Labs
- NI Linux Real-Time
- NI Tools Network Developer Center
- UI Interest Group
- VI Analyzer Enthusiasts
- [Archive] Multisim Custom Simulation Analyses and Instruments
- [Archive] NI Circuit Design Community
- [Archive] NI VeriStand Add-Ons
- [Archive] Reference Design Portal
- [Archive] Volume License Agreement Community
- 3D Vision
- Continuous Integration
- G#
- GDS(Goop Development Suite)
- GPU Computing
- Hardware Developers Community - NI sbRIO & SOM
- JKI State Machine Objects
- LabVIEW Architects Forum
- LabVIEW Channel Wires
- LabVIEW Cloud Toolkits
- Linux Users
- Unit Testing Group
- Distributed Control & Automation Framework (DCAF)
- User Group Resource Center
- User Group Advisory Council
- LabVIEW FPGA Developer Center
- AR Drone Toolkit for LabVIEW - LVH
- Driver Development Kit (DDK) Programmers
- Hidden Gems in vi.lib
- myRIO Balancing Robot
- ROS for LabVIEW(TM) Software
- LabVIEW Project Providers
- Power Electronics Development Center
- LabVIEW Digest Programming Challenges
- Python and NI
- LabVIEW Automotive Ethernet
- NI Web Technology Lead User Group
- QControl Enthusiasts
- Lab Software
- User Group Leaders Network
- CMC Driver Framework
- JDP Science Tools
- LabVIEW in Finance
- Nonlinear Fitting
- Git User Group
- Test System Security
- Developers Using TestStand
- Product Groups
-
Partner Groups
- DQMH Consortium Toolkits
- DATA AHEAD toolkit support
- GCentral
- SAPHIR - Toolkits
- Advanced Plotting Toolkit
- Sound and Vibration
- Next Steps - LabVIEW RIO Evaluation Kit
- Neosoft Technologies
- Coherent Solutions Optical Modules
- BLT for LabVIEW (Build, License, Track)
- Test Systems Strategies Inc (TSSI)
- NSWC Crane LabVIEW User Group
- NAVSEA Test & Measurement User Group
-
Local User Groups (LUGs)
-
Idea Exchange
- Data Acquisition Idea Exchange
- DIAdem Idea Exchange
- LabVIEW Idea Exchange
- LabVIEW FPGA Idea Exchange
- LabVIEW Real-Time Idea Exchange
- LabWindows/CVI Idea Exchange
- Multisim and Ultiboard Idea Exchange
- NI Measurement Studio Idea Exchange
- NI Package Management Idea Exchange
- NI TestStand Idea Exchange
- PXI and Instrumentation Idea Exchange
- Vision Idea Exchange
- Additional NI Software Idea Exchange
- Blogs
- Events & Competitions
- Optimal+
- Regional Communities
- NI Partner Hub
-
 ManuelSebald
on:
LabVIEW and Linux Review
ManuelSebald
on:
LabVIEW and Linux Review
-
 swatts
swatts
 on:
LabVIEW in a Box!
on:
LabVIEW in a Box!
-
 Taggart
Taggart
 on:
Influence
on:
Influence
-
 swatts
swatts
 on:
TMiLV (This Month in LabVIEW) - Definitely NOT another podcast!
on:
TMiLV (This Month in LabVIEW) - Definitely NOT another podcast!
-
 swatts
swatts
 on:
AI is going to take our jobs - everyone should panic now.
on:
AI is going to take our jobs - everyone should panic now.
-
 swatts
swatts
 on:
LabVIEW Firmata - Easy control of Arduino Microcontrollers
on:
LabVIEW Firmata - Easy control of Arduino Microcontrollers
-
 Dhakkan
on:
LabVIEW OpenSUSE Leap15.5 on a LattePanda V1
Dhakkan
on:
LabVIEW OpenSUSE Leap15.5 on a LattePanda V1
-
 swatts
swatts
 on:
LabVIEW and Linux - Intro
on:
LabVIEW and Linux - Intro
-
 swatts
swatts
 on:
It's time for me time.
on:
It's time for me time.
-
 LFBaute
on:
Sneaky Peak and Some Love to Spread (CTI)
LFBaute
on:
Sneaky Peak and Some Love to Spread (CTI)
On the subject of screen size part 2 of 2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report to a Moderator
Hello My Darlings
This article is continues the discussion about making re-sizable screens in LabVIEW. Part 1 here. Check out the links and videos courtesy of Sam Sharp and Jeff Habets.
While on the subject of links check out this description of the LabVIEW dimensional model. Extremely useful!
We left our screen with a nice little undock button and the code to instantiate a graphscreen vi.
This article will concentrate in this graph screen display. If you skip to 6 minutes into the following video I demonstrate what I am aiming for.
Graph
The behavior I'm expecting here it for the graph to fill the available space without encroaching on any other objects on the screen. The only issues I've found are the palettes, titles etc seem to have a bit of a life of their own so give them a bit of space.
List Box for Channels
The behavior we expect from a list box is that it keeps it's width but extends in height, this can be achieved by adding a splitter and locking it.

As Sam Sharp says splitters are cool!
Measurements and Cursors
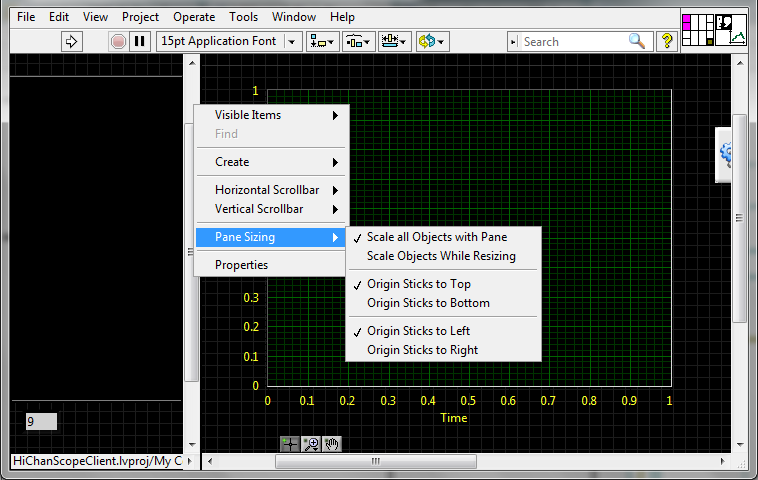
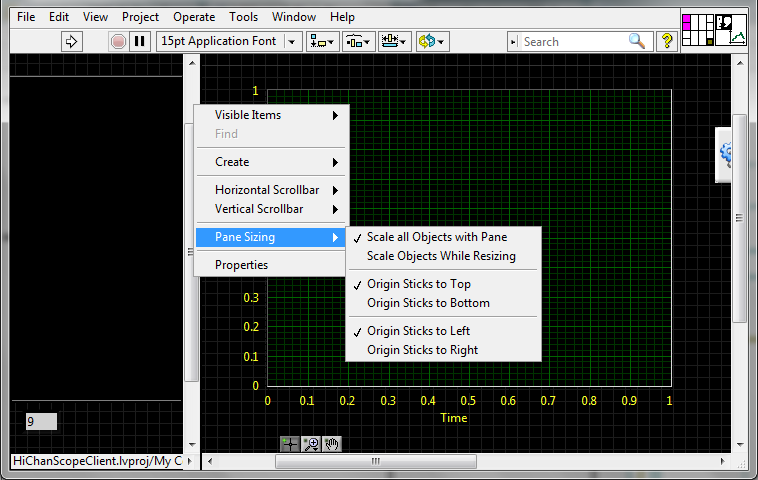
I wanted the measurements and cursors to be off-screen unless required. They also needed to stay the same size in a repeatable position. To become visible when selected. To achieve this we have a button that keeps to the edge of the screen and when selected comes onto the screen allowing interaction with the tabs.
This little tip was from Tim Hursts presentation at the CLD summit with a couple of modifications by me.
We don't want this part of the display to re-size, so I made the tab a strict type-def. when not required I push it to the side.

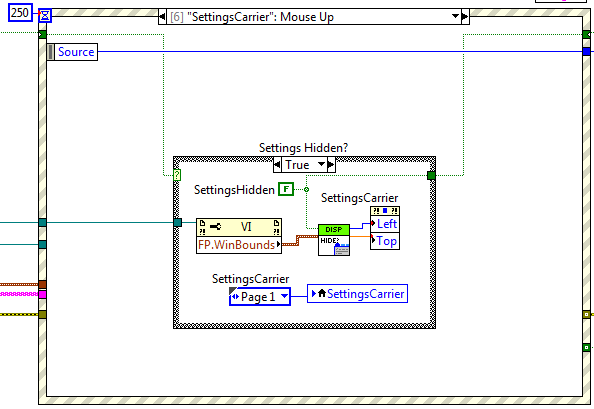
I've called the tab control settingsCarrier and the code to bring it in is as follows

The subvi just sets the position left or right depending on the SettingsHidden boolean (I have a separate button to push it back out of sight) and this vi is also used on a return button or resize event.
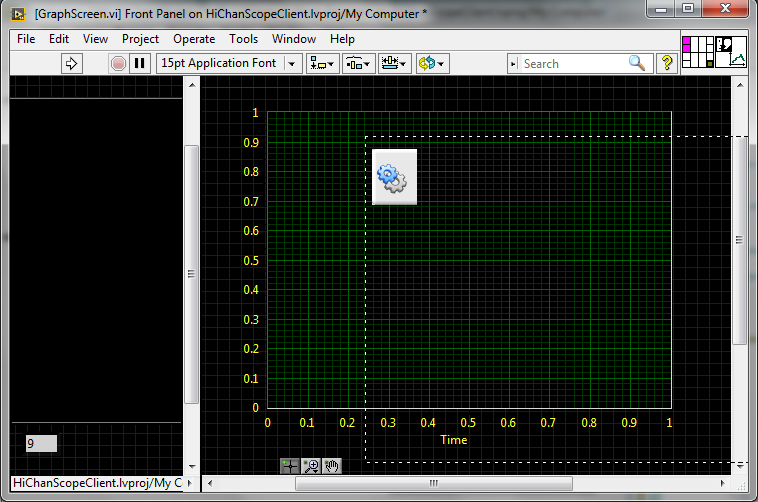
The only issue left was that if you had the tab visible it looked really ugly when you resized the panel, so my trick is to have a tab within a tab and make the carrier tab transparent, I could then flip it to a transparent window when it is hidden.

I've been a bit sneaky by embedding a graphic of a tab in the tab selector (it would be transparent too otherwise).
The only other tips I would give is to follow a rule of the simplest way to handle these screens is to remove as much functionality into menus and windows title bars as possible, so then you don't have to worry about them.
I hope this has been useful and if you have any questions post them in the comments (or pm me)
Lots of Love Steve
Steve
Opportunity to learn from experienced developers / entrepeneurs (Fab,Joerg and Brian amongst them):
DSH Pragmatic Software Development Workshop
- Tags:
- LabVIEW
- panel_resize
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
